
@平行煎餅 :这篇文章是一个独立开发者阐述自己App 迭代的设计思路,特别有意思,你可以学会他如何提升各种细节的用户体验。
Overcast3发布了,这是一个巨大的版本迭代,主要体现在界面的设计和流程。根据两年多的测试、使用和用户反馈,从上个夏天开始,我一直在为这个版本而努力工作。

我在2014年为iOS 7设计了Overcast1.0,这是一个具有时代标记的产品:使用了超细的字体和线,边缘锋利,全屏白色背景和半透明模糊的底栏,大部分基础功能需要隐藏手势操作。这种基础的设计贯穿于每个版本的更新中,直到今天。
Overcast 3.0的设计目标是:
- 将iOS7的样式设计更新到今天的设计趋势:可视性更高、更多曲线、更粗的字体、更少半透明、更多触感。App设计趋势并不是一成不变,许多iOS7的设计设计现在看起来略微过时。
- 将所有功能置于打开状态:添加了可视的控制、功能可见性更好。之前很难找到隐藏在手势背后的功能,例如,单元表格首先需要点击“edit”按钮,才能进行滑动操作。你可能无法现象有多少用户反馈,要求我添加已经存在的功能,或者找不到例如“删除”剧集之类的基础功能,这完全是因为它们在设计中不够明显。
- 适配更大屏幕的手机: 放大可触控操作的目标,并且更利于单手操作,即使只能操作部分屏幕。同时,我还想减少潜在的误触,特别是左下角和右边屏幕的边缘,我猜,未来的iPhone的边框可能变得更窄。Overcast 1.0是为iPhone5s设计的。所以,一些基础的设计原则现在需要被重新审视,毕竟现在的主流的屏幕大小是4.7和5.5英寸。
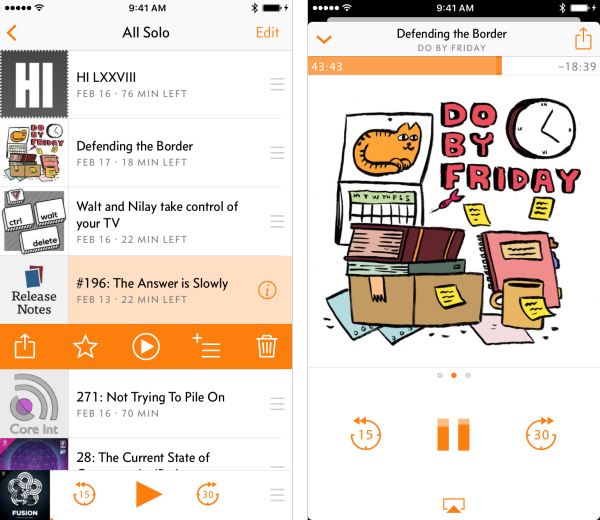
卡片式的播放页面
我修改了播放页和App其余页面的之间的结构关系,使用了新的卡片式的结构,用从底部向上滑动代替从右边推入:

当下最热门的音乐以及播客App已经完全接受了从底部上滑出播放页面的方式(包括iOS 10的Apple Music),用户们已经从别处习惯了这种操作方式。
播放页面从一个mini播放条平滑的被拉起(或者只是点击),并且可以在播放页面的任何位置向下滑动平滑的收起(或者点击”向下“的小箭头)。
卡片式的播放页在app的其它页面的状态下都是可用的,以相同的方式运行,加快普通任务的完成,并且大大增强了单手使用效率。
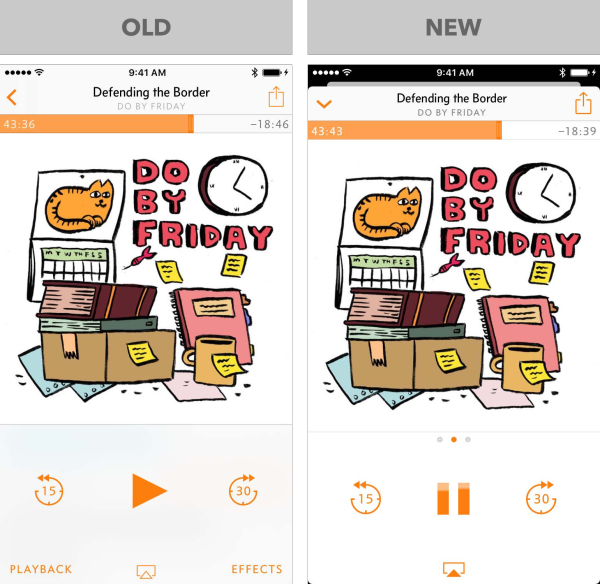
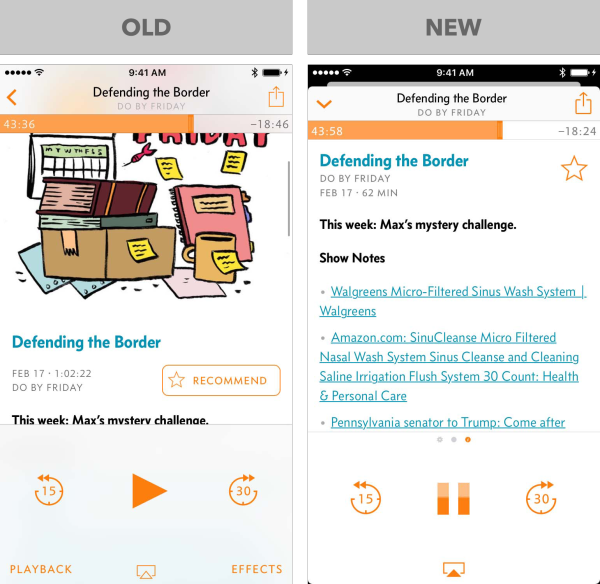
我还重新设计了播放页本身。以前的播放页是在一个隐藏的滚动区域中显示剧集注释,用户需要向上滑动封面才能显示注释,相对而言,不太容易被用户发现。

现在,水平滑动播放页面,可以在显示左侧的“EFFCETS”和右侧的剧集注释,封面下面有标准的“page dots”来指示在哪个页面。
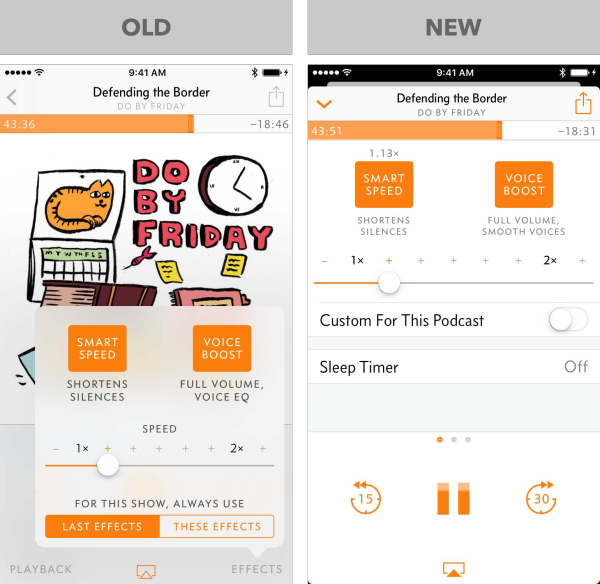
“EFFECTS”和“PLAYBACK”功能的弹窗已经合并为一个效果面板:

两个关键的控制按钮从屏幕左下角和右下角边缘移开,使得“回放”和“前进”功能的操作区域更大,并且减少了大屏幕手机上的误触。
播放列表,剧集信息,和播客页
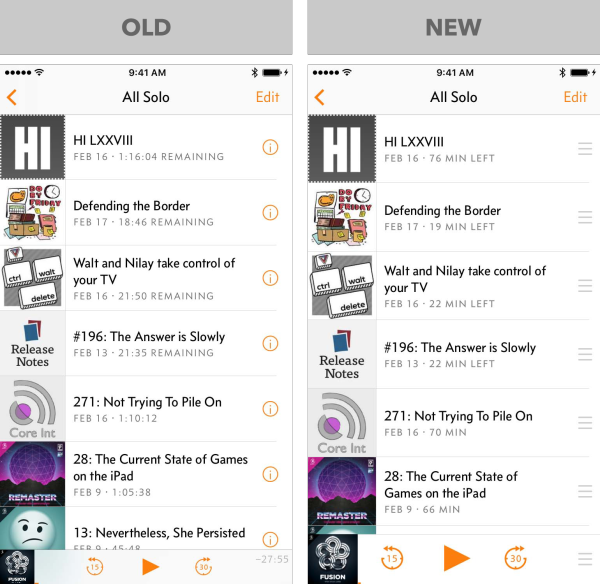
从最初的1.0版本以来,播放列表就有手动排序功能了,但是许多iOS用户从来没有点击过导航栏里面的“Edit”按钮,很多人甚至不知道有这个功能。对于那些知道这个功能的人,两个步骤的操作也是很麻烦的。
新的播放列表页具有实时重新排列功能,这样能让用户更好的发现内容:

mini播放条现在变的更大,更容易操作,配备更大的按钮,并且在没有当前播放内容时隐藏。
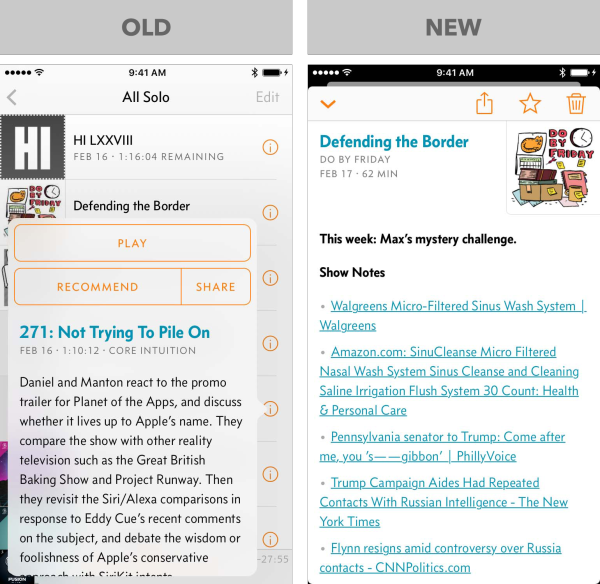
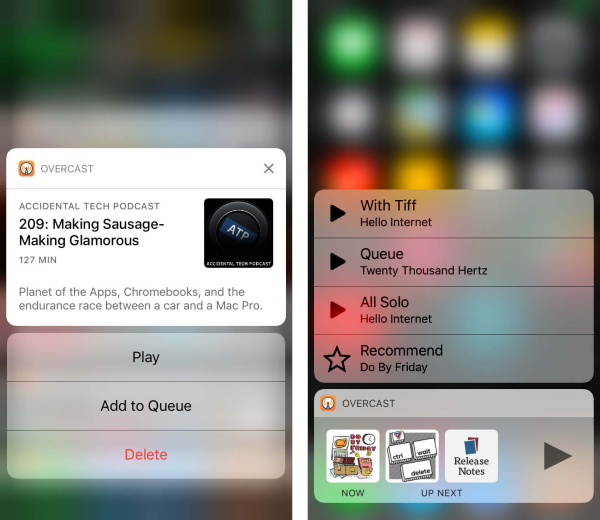
我还同时换掉了令人讨厌的剧集信息弹窗:

旧版本的弹窗缺乏与周围背景的对比,展示空间比较小,并且需要小心在边界内点击来避免误触,而且对单手操作的用户是很不友好的。
现在的剧集信息卡更像是Overcast 3的其它卡片:快速向上滑动打开,然后按住卡片的任何地方轻松向下关闭(或从左边缘向内)。它也支持3D Touch预览和向上滑动快速操作。
播放,删除,队列
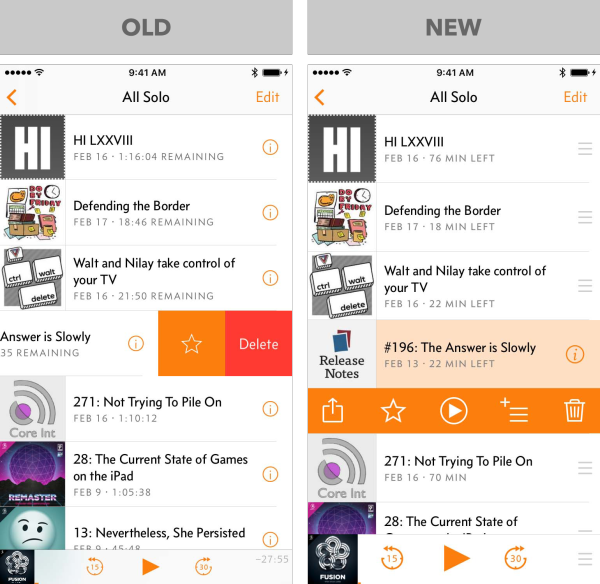
以前的版本中,点击列表中的剧集,会立刻开始播放。在你想要听的时候,这是很好的,但是意外触碰到会引起问题:我发现当我试图重新排列、删除、或者查看详情时,太容易开始播放。
很多用户从来不会滑动单元格(或点击“Edit”按钮),因此他们永远都不会找到删除按钮。自从Overcast 1.0发布,我收到了几百封电子邮件,问我如何不在播放的状态下删除剧集。

为了解决这些问题,我想到了一个两个阶段的方法:点击一个剧集选择它,显示各种操作按钮,点击中间新加入的播放按钮可以播放它。
我想这应该是Overcast 3中最具争议的改变,它减慢了播放操作的速度,但我觉得它更具一致性,习惯了旧的操作方式的用户,在使用它几天之后也会习惯,而且这能使App变的更可靠,更能被每个人所发现。
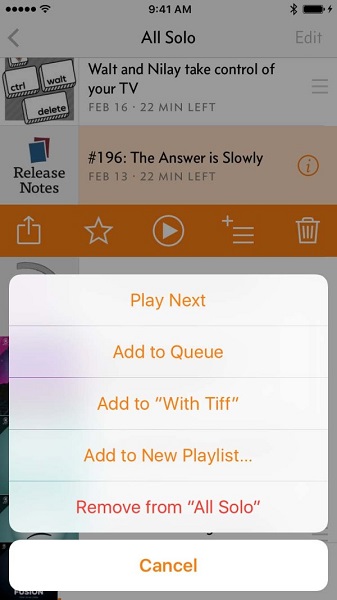
我还在这里加了一个新的按钮:“加入队列”。

“下一首播放”的功能算是Overcast里最受欢迎的功能之一。我花了很长时间去思考这个功能,因为我觉得“播放列表”其实发挥出了相同的作用。不过其实两者有很大的不同:
- 可以从界面快速添加剧集进播放队列。
- 在Overcast3中,用新的选项来开启手动播放列表功能来代替匹配iTunes“智能“播放列表:手动播放列表只包含用户明确添加的内容,而“智能”播放列表(以前Overcast唯一的播放列表)是一些自动包含或排除的规则。许多用户希望它们的播放队列或下一个播放的是手动的播放列表。
新的队列功能只是存在于特殊的Overcast播放列表。如果里已经有了一个名为“队列”或默认的”所有剧集“,则可以使用新队列功能,如果没有,它则会根据需要创建。这种情况无处不在,并像其它播放列表一样具有完整的功能。
其他的一些改进
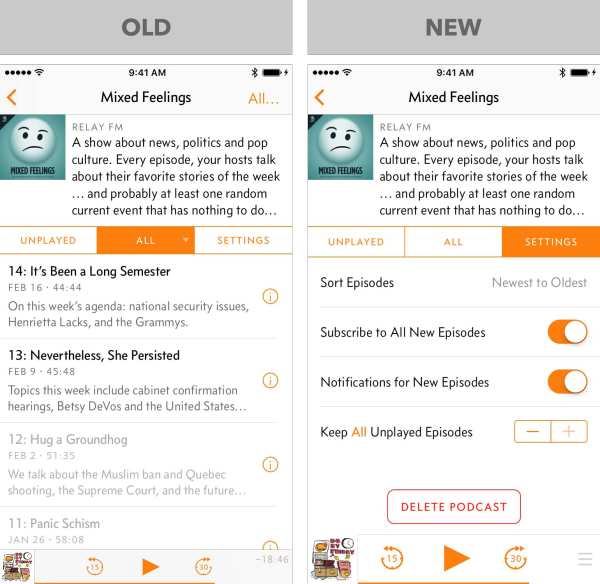
频道页有一个巨大的设计缺陷。快速:在旧的页面中,你如何调整剧集的排列顺序,播放最新或最旧的剧集?

在iOS平台上没有这个的标准,所以我复制了一个桌面端和web端的三角形指示图标,点击可以使他调转方向。没有人能找到这个功能,所以我在每个频道页的设置下添加了一个清晰的标签选项。
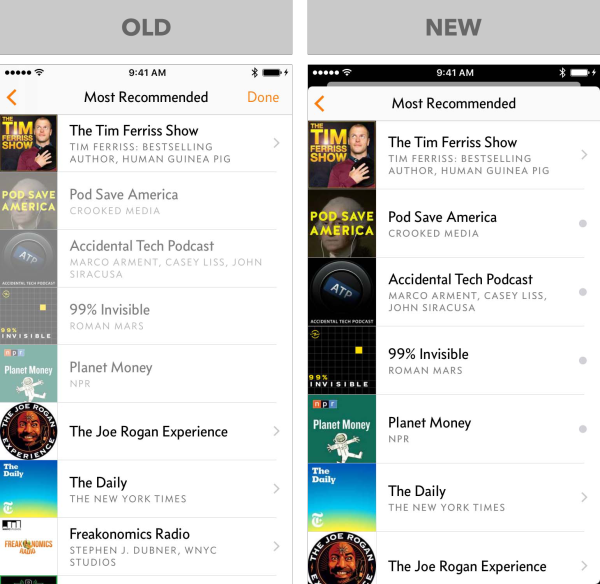
老版本的频道页有很多令人烦恼的内容:已经订阅的频道变暗,如果点击它,会显示烦人的警报,你只能一次添加一个频道,等等。

现在,对任何一个节目剧集进行相同操作,都可以添加到多个播客节目,而不必回到每个目录。当然,是以卡片的方式展示,所以很容易就可以往下拖来关闭它们。
其他一些更新:

widget和通知。

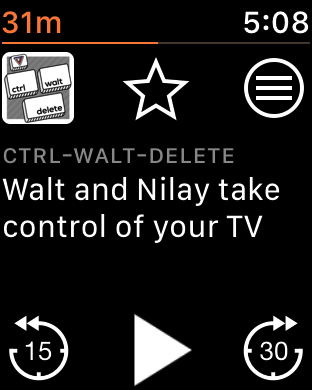
一个全新、更快的手表应用,在watchOS 3上发布。(之前的手表应用还只是在watchOS 1上运行。)
并且我将一些代码改成了Swift!(这也是这个APP的大小从7MB变成30MB的原因:由于Swift还很年轻,所有的Swift APP仍然是在使用Swift库的自定义副本。)
更好的广告
我以前的赞助模式失败之后,在去年9月,我添加了Google的广告,我自己给自己找了两个麻烦:
- 糟糕的广告:我无法控制广告客户和广告内容,这些广告可能是很令人反感的。我以为我可以设定足够的限制规则,但是实际应用还不太好。Google提供了一个宽泛的控制面板,可以让你阻止某些类别的广告。大多数放在敏感的分类中,并且在发布之前很容易被禁用,例如赌博、毒品等。但是我不断的从用户那边听说他们看见其他类别的广告,感觉被冒犯。例如,至少有一个用户的界面上出现了枪支的广告,而我从来没有关闭过敏感分类。枪支火药不在毒品和赌博的敏感分类中,它在商业和工业-安全设备和服务的类别中。所以我一直努力阻止更多类别的广告,但是结果却是我还是在一直接受我不想要的广告。还有别的互联网广告系统,但是他们更糟糕,或者赚不了钱,或者两者都有。
- Overcast 中的神秘代码:我不得不讲Google广告的封闭源库嵌入我的应用中,并且接受所有让人不舒服的要求。(广告标识符,如果广告客户想要使用蓝牙或联系人之类权限的权限对话框,等等。)9月的时候,这让我有点不安,11月的时候还是发生了,到了1月下旬,我在我的应用中嵌入了美国广告公司的封闭源代码。
我决定采取行动,无论如何要放弃Google的广告以及从Google获得的崩溃报告和数据分析。
Overcast将不会再嵌入封闭源代码,我将不会再使用任何第三方的分析服务。
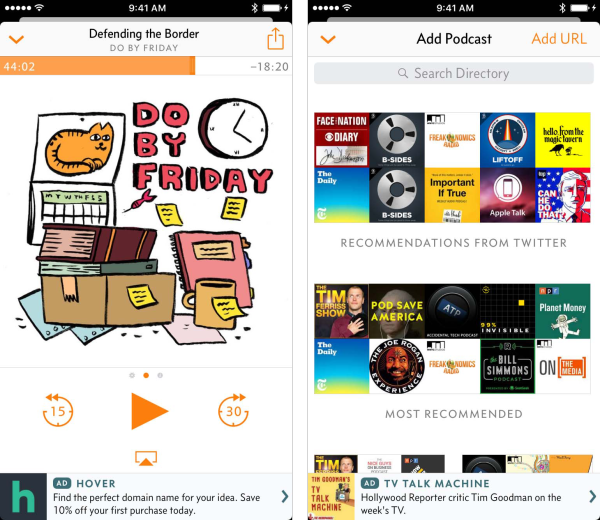
幸运的是,Google的广告带来的收入相对来说比较少,总收入的90%仍然来自付费订阅,现在可能占比更高。非付费订阅者的的广告目前比广告本身更重要,所以我可以用任何东西代替他们。所以我把自己的内置高品质广告放在播放页和添加播客页:

播放页面会展示网站、播客节目、APP、Overcast Premium的广告,添加播客页只会显示播客节目的广告。
没错,播客节目的广告。还有比播客应用更合适的地方来宣传播客节目吗?点击它,你能看见完整的节目列表和一键订阅的功能。
Overcast 3已经发布了。
这是一个巨大更新的版本。非常感谢所有的用户,使我能做到这一点。
我希望我能够实现我的设计目标,我也希望你能喜欢它。
「干货超足的5个改版实战经验总结」
- LOGO 改版:《揭秘LOGO设计流程!超详细的腾讯云LOGO 改版记录全过程》
- 官网改版:《QQ官网全新蜕变!IM QQ 改版(第一期)设计总结》
- Pinterest 改版:《改版实战!聊聊PINTEREST官网再设计过程的经验思考》
- QQ 新版表情:《腾讯ISUX丨揭秘QQ 新版表情背后的设计故事》
- 提升数据:《腾讯ISUX丨通过优化,我们将QQ会员付费用户数提高了5倍!》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓