
之前我给大家写了一篇关于手绘在电商设计里的运用的文章:解锁新姿势!我有一百种方法教你撩出满意的BANNER,这篇文章给很多插画师以及电商设计师提供了很多灵感和开图思维的知识点,那今天我继续给大家说说现在很火的C4D在电商设计里的运用以及我对它的看法吧。
欢迎关注@TTTing1 的微信公众号「做设计的面条」,一个干货与文笔俱佳的美女设计师。
1.C4D为何会如此受追捧?
从我的观察来看,C4D之所以现在这么受追捧,主要有以下3个方面:
(1)头部设计师的推动分享
目前各种C4D作品给我最深的印象就是三维立体/炫酷/灵活,但其实作为一名工业设计出身的电商设计师,对于三维立体效果我是一点都不陌生的,毕竟当年我的Rhino三维建模+key shot渲染玩的也是还可以的,只是一毕业我就从事了UI设计所以就弃用了,那时候是2011年。
而我真正接触电商设计是在2012年,记得有一次我特地想利用一下我的三维建模优势做了一个立体效果的字体设计专题页,最后被批得很惨说立体效果已经过时了很 low,从此以后我就再也没用过三维软件,老老实实玩ps玩扁平和轻质感的设计效果去了。
可没想这2年三维立体效果又火起来了,其实这种现象跟时尚圈的是一样的,设计、时尚这些东西永远都是互相借鉴、风水轮流转的,比如在中国标志性的农民工行李袋被国外借鉴去一改造,摇身一变成了抢手的时尚宝物了:

而你现在觉得好看的效果也许突然就过时了,然后过个几年稍微改改又成了新流行,比如东北大棉花袄被高级服装设计师胡光社设计成了张馨予的红毯礼服,国内外纷纷掀起了一股浓浓的乡土气息的时尚风潮。

△ 胡光社&张馨予
其实无论是啥,穿的好不好看还是看脸和身材。。。。咳咳,话题扯远了,我们继续聊C4D。。。
而决定一件东西是流行还是不流行的往往就是那些少数有话语权或号召力的人,设计圈跟时尚圈也是一样的情况,越是头部的设计师就越爱逛一些比较尖端的网站或论坛寻找灵感,比如他们很早之前就会去逛behance等等国外的网站学习比较前沿的设计知识,然后又会把这些知识分享到国内,所以C4D受追捧绝对少不了站酷/各个设计大神或大号的分享和运用的,包括培训也起到了一些推波助澜的作用。
比如先有站酷推荐设计师Edisonwong7的这几个Ai教程:

然后这种效果在设计圈里引起了不小的反响,之后大家纷纷发现用C4D做出类似的效果同样大受欢迎:
比如站酷推荐设计师白无常的C4D教程:

教程:
再之后又有站酷推荐设计师tczhang的C4D教程:

当然还有站酷推荐设计师灰昼前辈的C4D教程影响力也巨大,总之以上所有这些效果又被各大电商平台借鉴应用,比如2016年的京东618(不过这效果不是用C4D做出来的,具体解释我后面会说的):

这样一来互相影响,它在整个设计圈的影响力和热度也就起来了。
(2)功能确实强大
虽然以前我提到过,同样一个页面我们其实有很多种方式和技能去实现,比如摄影、手工、合成、C4D建模、手绘、PS等等当中的一种或几种都可以,但很现实的是:
对于很多店铺来说:很多小作坊式的店铺往往经费有限,人力也有限,产品要上新就涉及到产品拍摄和页面设计,而你要他经常花钱去特地买一些拍照道具或去搭建场景是不太现实的,而C4D几乎能把设计师想到的任何场景或画面都建模渲染出来,这样自然也就节省了成本,当然,前提是设计师会用这个软件。
另一方面,因为这玩意儿并不是人人都会的,所以如果你会用而别人不会,整个页面的视觉感受就会大不一样,有可能更容易脱颖而出来提高点击率或销量。
对于很多设计师来说:一部分设计师是真的觉得它好用好玩强大,并去学习运用到自己的工作项目当中,比如你用ps画一个立体效果至少需要画三个面然后还要画好几层阴影,可是人家三维软件拉伸一下再打个光或贴个图,一个逼真的三维立体效果就出来了,当然,前提是你会用这个软件。
而有一部分设计师其实只是为了跟风或装下逼而已,其实你的平面基础不打好,你的创意能力不去培养,三维软件也救不了你。

2.C4D运用在哪些地方?
那不管怎么说,事实证明C4D还是有它存在的价值的,那么它的运用范围到底有多广呢?我们可以通过一些实例来看下:
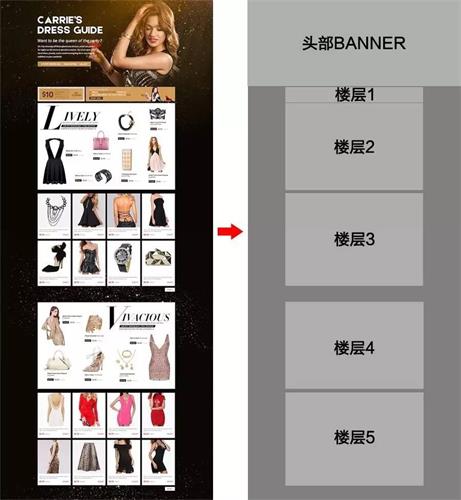
看到这里,我又要搬出一张我几年前做的图了,我们先看一下一个Banner设计以及专题页设计所包含的元素:

接着看一下专题页组成要素:头部Banner+至少1个楼层模块+背景+氛围点缀

弄清楚了这些组成要素后,我们会发现,其实这些组成元素全部都是可以通过C4D来实现的,无论是标题文案/模特商品/背景/点缀元素还是LOGO等,下面我们举例来说明下:
标题(字体或数字的设计都可以运用):



商品图(其实很多包装设计还有修图都是建模完成的):

点缀元素(也就是做氛围渲染和点缀的元素):
下面这种扭曲的围绕着标题缠绕的线条就属于点缀元素,具体的关于点缀元素的讲解和运用可以去看我以前写的这篇文章:Banner设计终极宝典!6招搞定点缀元素的运用!


△ 设计师白无常
场景(背景)搭建:




这里需要说明几点:
(1)我这里只是给大家讲解和介绍C4D在电商设计里的运用而已,不是手把手教大家学习C4D的,所以我这里没有具体的C4D学习教程提供给大家,想学的话你们可以自己去报班或自学。
(2)无论你是用何种方式实现你的页面效果图,基本的平面构成知识以及色彩构成知识等等都是通用的,这个我在之前的上百篇文章里都已经写过很多次了。
然后,我们接着往下看更具体的讲解咯!
3.C4D适合用在什么类型的电商页面里呢?
前面说的是C4D能运用在什么设计里,接下来我想要阐述的是,C4D能实现的一些效果适用于哪些类目哪些类型的电商页面里,而又因为C4D是几乎任何效果都可以实现,比如折纸效果、金属质感、玻璃水晶、毛绒塑料水滴质感等等,所以我将主要从以下2个角度来说明:
(1)平台vs店铺
平台的活动页设计,比如男装节、女人节、618、双十一、双十二、年货节等等,这些比较大型的活动设计往往会分多个阶段或多个分会场,然后整个所有的设计在视觉上要有延续,其目的就是为了保证视觉统一,这些页面加起来估计有好几十个或上百个页面都有可能,所以需要很多人配合完成,这也就要求所有页面都能方便其他设计师去修改,所以你会发现其实这种大型活动设计最多也只是某一个或几个会去使用三维效果,大部分还是一些手绘或玩构成的效果,毕竟所有的设计师基本都会ps,但不一定所有的设计师都会C4D了。

点击头图Banner下方的2个小广告图,品牌狂欢城这个使用了C4D,而另一个没有使用,但是延续了这种类似溅起的水花一样的图形~(我们今天只是讲C4D在电商设计里的运用,至于说今年的618风格像谁不在我们今天讨论的范围咯~)

但是店铺的话,除了一些发展的比较好的电商品牌也会有这种平台的玩法以外,大部分还是跟着平台活动走的,比如618来了,要做一个店铺的618活动页面,你就不需要去考虑什么风格延续的问题了,你只需要按自己店铺的需要来就好了所以是没什么限制的,用C4D或其他任何你能实现的效果都可以,但是平台logo肯定要出现的,还有618这个关键词肯定也是要出现的,毕竟是相当于蹭热点,可以带流量了。

(3)类目vs风格
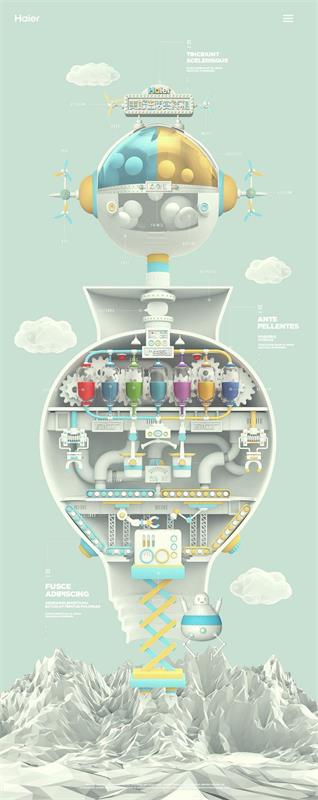
依照目前的情况看,只要你不是走温情或纪实路线(更适合用摄影的方式表现),其实基本任何风格都可以用C4D实现,比如:
炫酷的,适合数码科技或男性化的产品:

△ 天之眼的设计在同行里一直都算是挺不错的了
霓虹灯效果,适合想要打造party氛围的活动,任何品类都可以玩:

前卫的另类的,适合任何有趣时尚好玩的品类或活动:


△ 来自behance设计师:peng cece
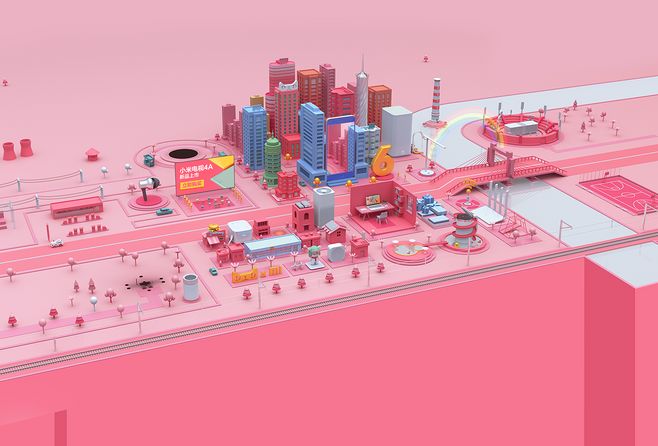
卡通的,适合母婴零食及生活家居还有人和可爱定位的类目等:

△ 图片来自小米天猫超级品牌日
小清新的,适合任何外观气质定位比较小清新的产品:


虚实结合的,适合服装美妆鞋帽箱包等任何想走时尚路线的类目(比如场景是建模渲染的,人物是真实的):



还有很多,比如怀旧的、浪漫的、复古的、有趣的等等都可以实现,主要在于材质、贴图还有整体配色构图意境的打造,只有想象不到的,没有它不能实现的。
4.我对C4D的看法以及应对方法
时代一直在变化,新的软件一直在出现,也不知道哪一天我们用的某个软件突然就被淘汰了没有用武之处了,就好比曾今是网页三剑客之一的flash就因为HTML5的出现而基本被淘汰了,再比如电商的出现挤压了线下市场的生产空间,从而导致线下平面设计从业者的生存空间变狭窄了而互联网设计师的机会却变多了,所有这些现象对我们来说都是一种警示,所以我有以下几点看法和建议:
(1)不盲目跟风
作为一枚设计师,要明白自己吃饭用的最基础的软件当然还是ps了(当然也有人在继续使用cdr/Ai等做页面设计),但无论是ps还是手绘或者会C4D,这些都只是工具而已,有的人他用ps照样可以实现任何他要的效果,只是有些花费的时间可能要长点,所以心态要放好,不盲目跟风,重要的是能掌握属于自己的一技之长。
(2)不能拒绝学习
虽然我们不盲目跟风,但是也不能拒绝学习,因为有几个很现实的问题摆在那里,一方面中国最大的电商平台都是阿里巴巴家族的,某种程度上来说电商设计的风向标是掌握在他们手里的,但是他们并不会拒绝学习,你从历年来他们各种设计方面的尝试和创新就知道了(比如最新的那什么蒸汽波也是他们首次运用于电商设计里~),他们一直在学习,如果他们某天也将C4D作为一种重要的工具,如果你所在的店铺是依附于他们的,那么你也就不得不跟进他们了。
另一方面,在你精力充裕或者对这玩意儿感兴趣的情况下,多学一项技能防身也无妨,毕竟她的强大也是摆在那了,不是一无是处的。
(3)打好基础是关键
平面功底不扎实,三维软件用再溜也枉然,所以如果你发现自己即便是学了C4D,做的东西始终看着不对劲又不知道怎么改的话,不妨还是先把平面构成、色彩构成、立体构成、素描基础里的三大面五大调、透视原理等等理论知识巩固一遍再说吧。
我就拿去年和今年618的图做个举例:

△ 2016年的京东618

△ 2017年的京东618
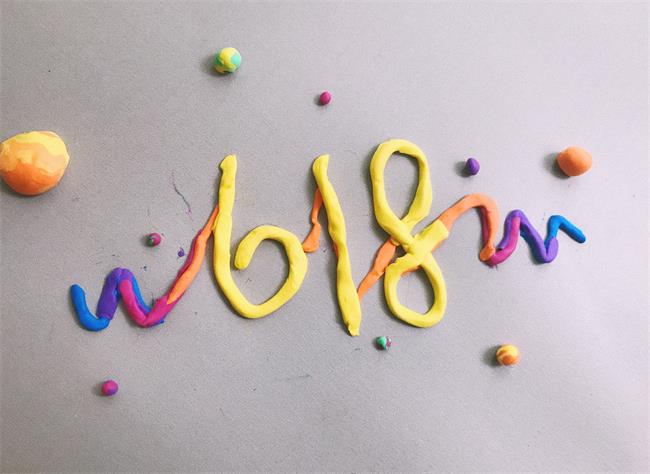
很多人都好奇这效果是怎么做出来,但其实很多方式都可以实现,比如用Ai或Ps画,再或者用笔刷手绘都是可以实现的,用C4D当然也可以实现,但其实我怎么觉着它是用橡皮泥捏出来的呢!~不信我给你们示范下:
第一步,先取几根色彩斑斓的软陶泥或橡皮泥:

第二步,完成。

你们看,一个鲜活的的2016年京东618就这么捏出来了,我没骗你们吧~
接下来我再来示范一遍2017年的京东618是怎么做出来的。
第一步,仍然是取出几坨色彩斑斓的软陶泥或橡皮泥:

第二步,把他们放在一起蹂躏,哦不对,是揉搓,于是得到下面这种效果:

第三步,一个鲜活的2016年京东618和2017年京东618就出来了~

以上我只玩了十几分钟的泥巴就玩出来了,所以你们看,工具真不是最重要的~
欢迎关注@TTTing1 的微信公众号「做设计的面条」,一个干货与文笔俱佳的美女设计师:
微信公众号简介:专注开拓电商设计思维,不定期分享一些个人见解干货,当然也会分享一些顶级创意、摄影、人生感悟方面的好文啦。

往期电商设计好文回顾:
- 《高效流程!帮你快速做出优秀电商BANNER 的设计三部曲》
- 《5个帮你快速进阶的电商BANNER 设计技巧(案例多)》
- 《设计基础功!聊聊平面构成中的点线面(超多案例)》
- 《电商好文!超多实战案例帮你解锁5种商品摆放姿势》
- 《实战好文!帮你做出优秀电商BANNER的五个方面(超多案例)》
- 《从这四个方面挑选图片素材,可以提高电商设计的出图质量》
- 《用好这四个元素,帮你做出高大上的电商BANNER(附技巧及神器)》
- 《用好这四个元素,帮你做出高大上的电商BANNER(附技巧及神器)-2》
- 《有了这3个方法,再复杂的合成图你都可以临摹出来》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 774 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓