
编者按:上一篇关于 Feedly UI设计实战的文章,实际上算是Feedly团队去谷歌总部交流学习的经验总结,按照Material Design的规范设计了界面,但是并非最终的版本。重返谷歌总部在此交流之后,Feedly 团队最终作出原型,并完成了整个APP改版,这篇文章就由此而来。
几周之前,我们在谷歌总部参加了一个Material Design的研讨会,在那里我们探索了一下Feedly 如果遵循Material Design的设计规范会是什么样子,并随后撰写了一篇文章《MATERIAL DESIGN实战!FEEDLY创始人聊聊改版实战经验》,做了简单的经验分享。
2月10日,我和我的团队成员Edwin与Sean 再次回到了Google总部,同Material Design团队更深入地探讨了设计技巧。坦率的讲,谷歌的艺术总监Rachel Been 真心是我们的良师益友,她同我们详细讲述了Material Design 的几个核心设计原则。
通过在Google的车库长达2年的交流,我们为Feedly真正意义上完成了一个可运行可交互的设计原型。通过几周时间的打磨细化之后,我们最终完成了第一次符合 Material Design 的产品。现在你已经可以在Google Play上下载最新版的Feedly了。(国内的朋友可以在诸如酷市场这样的APP软件商店下载到来自Google Play 的原版应用)
情感化体验设计
在Google的这两天,我们专注于重新思考用户探索体验的视觉设计。当用户刚刚使用Feedly的时候,会看到APP的介绍,并且通过逐步引导开始构建适合用户自己的新闻和信息源,而这个过程就是我们所说的用户探索体验。
面对这个环节,Rachel 主要的设计方向是让这个过程的体验更富于情感,更加身临其境,所以她提出了以下倡导:
- 视觉设计高于文本:如何用图像替代单纯的文本标签更好地呈现每个元素?
- 策划优于算法:我们能否基于人的策划和想法来提供搜索结果,而非使用单一的算法来推荐最优结果?
- 精选而非扁平的列表:让搜索结果以不同层级呈现,显示推荐的元素或内容,而不是单纯的列表,让用户能获取最优的内容。
- 文章排版优于图片堆叠:使用动态的视觉设计而非简单的静态堆叠。这样的设计尤其适用于“话题卡片”。
- 推荐优于基本的搜索:如何在构建核心用户体验的时候,向用户推荐相关内容,而不是让用户专门去搜索特定内容。
我们写将这些原则写在白板上,并且将其纳入到原型设计中。我们并非要将所有原则一一实现,而是要借助它们获取灵感。
我们将这些想法纳入到Feedly的发现体验设计中,这部分的界面由两屏组成:
“探索”
在这个地方,用户可以搜索他们感兴趣的内容,也可以搜索他们向关注的特定站点。另外我们也为他们推荐了一些话题,帮助他们获取灵感,找到他们想要的内容。
“搜索结果”
搜索结果界面展示了那些与话题或搜索关键词相匹配的博客与网站。

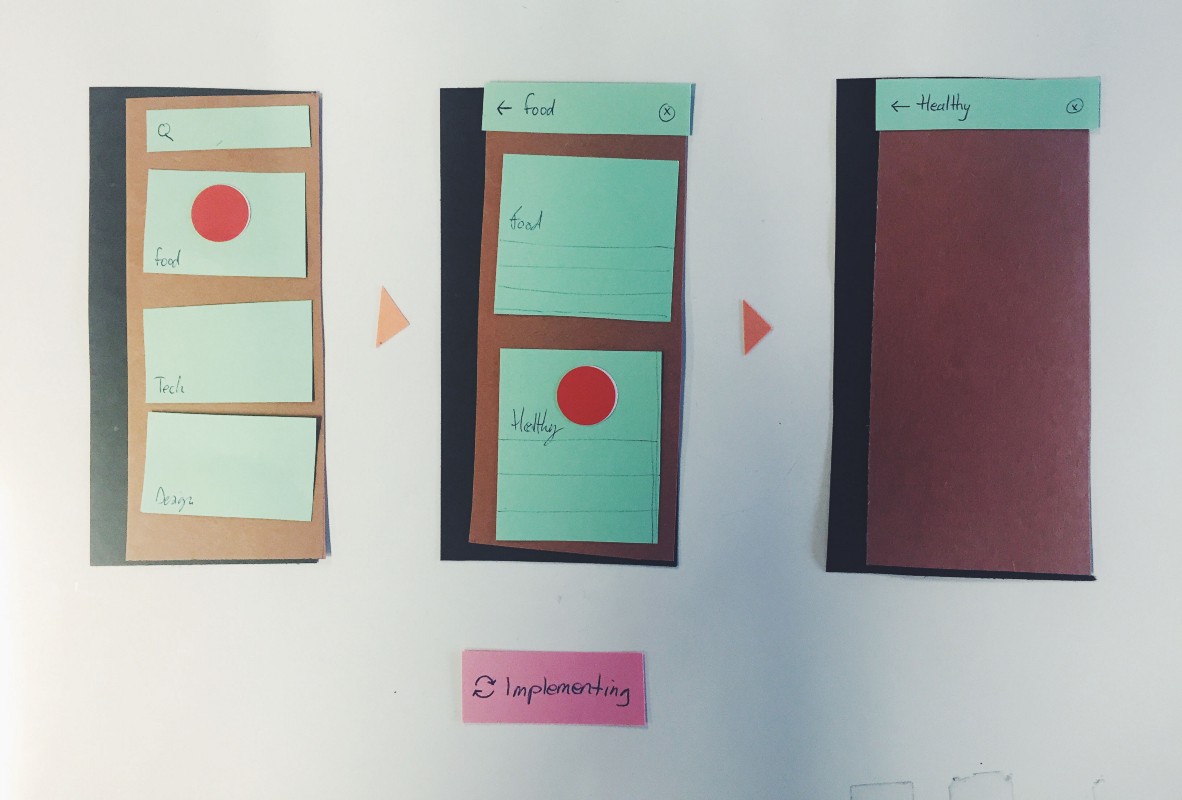
使用纸模来制作发现体验环节的原型。
探索
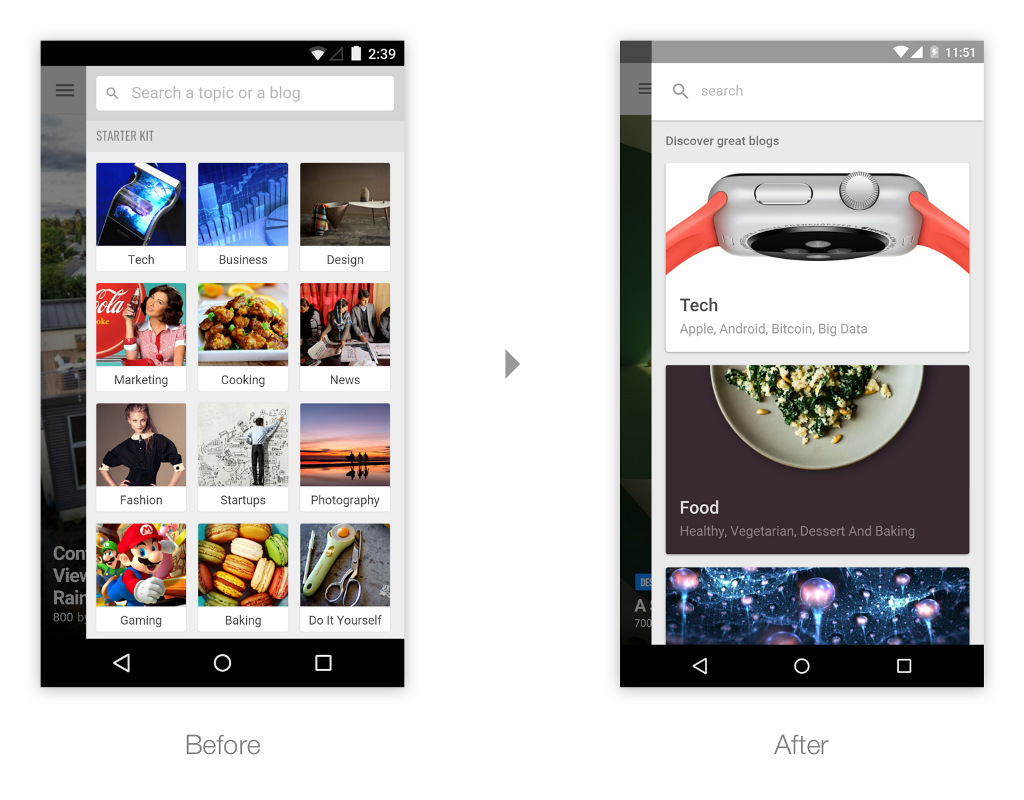
在“探索”这一屏,我们使用了栅格和图片来代表一系列话题,我们将这一部分成为“Starter Kit(新手工具箱)”。但是设计这一界面有一些里痛点:
- 并列的三个卡片挤在一起让它们难于被浏览
- 话题的可读性较差
- 整个体验算不上身临其境
所以我们决定更大胆的视觉设计和更大的卡片。我们还为每个卡片列出了子话题,确保用户在选择卡片的时候,能够明白他们所探索的站点的类型。举个例子,我们在“设计”的卡片下面会列出“建筑”、“平面设计”和“UI设计”。为了防止列表太长并难于浏览,我们参考最初的6个原则,为这些子话题设计了更小的卡片。

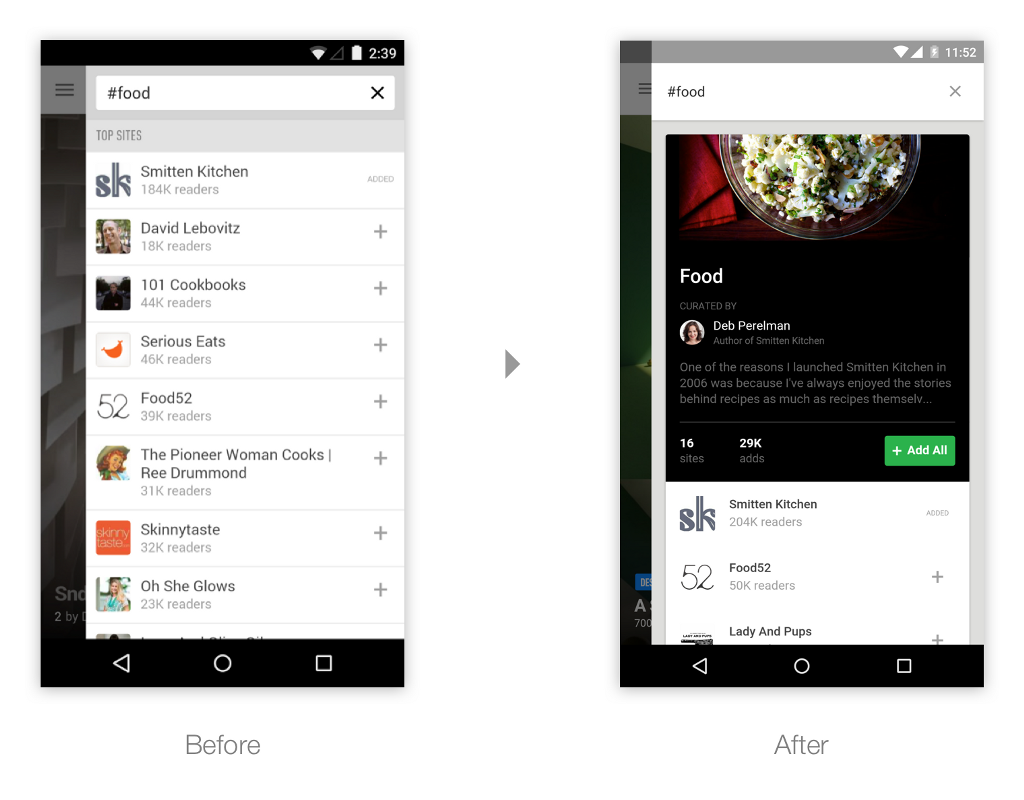
搜索结果
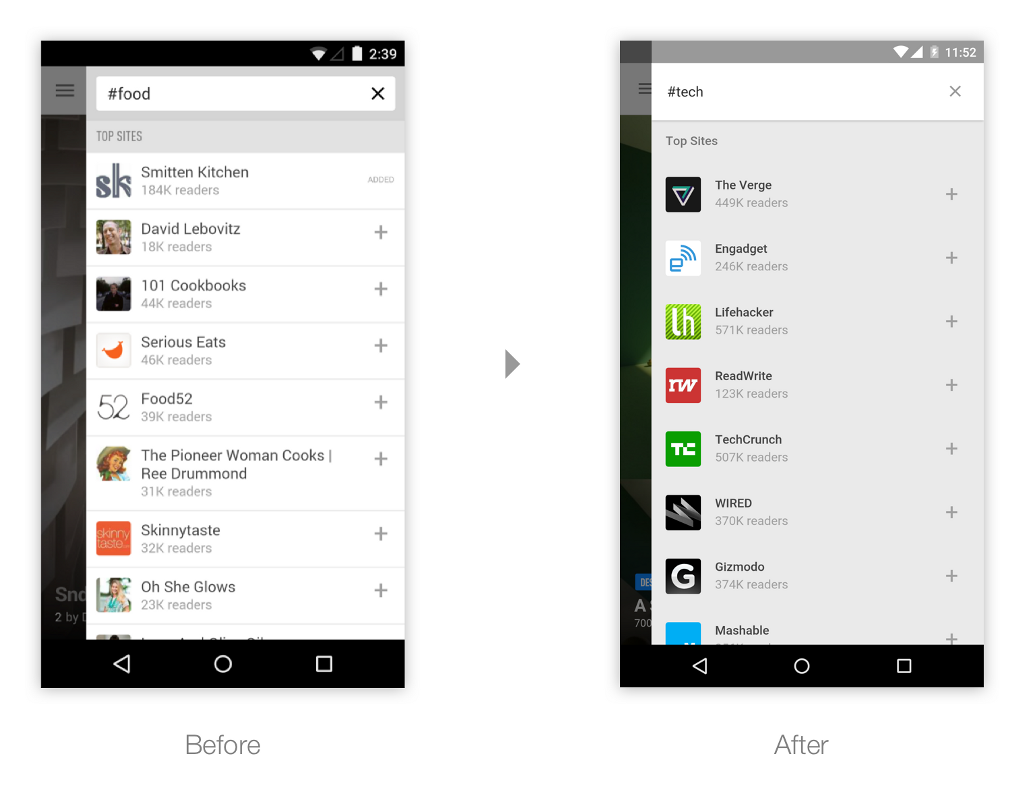
通过选择话题或者关键词来搜索之后,我们习惯于使用扁平化的列表来呈现结果,但是这一会存在以下缺陷:
- 这个列表并不会让用户有参与感,更不会身临其境
- 用户很难知道搜索出来的网站和源到底是干什么的
- 我们很难向某些小众读者推荐那些真正炫酷的网站
上面的这些问题最终导致读者很难决定将哪些网站添加到他们的Feedly源中。
其实我们也很想看看,如果完全遵循Rachel的原则和建议,使用更多策划和推荐的内容与情感化设计之后,整个应用会是什么样的。实际上,这些设计原则与我们一直在做的“收藏分享”功能不谋而合。于是,我们在设计过程中,纳入了这一功能,使得搜索结果更加有趣了。
举个例子,如果你选择了“食物”话题,那么你将看到一个一组常见食物网站的合集,后面会跟着一组精心挑选的子话题:素食、健康、烘焙、鸡尾酒,等等等等。所有的这些子话题都是由业界的意见领袖来策划并创建的,比如来自 Smitten Kitchen 的 Deb Perelman,来自Food 52 的Amanda Hesser ,以及来自Love & Lemons 的 Jeanine Donofrio ,等等等等。这些专业和业界名人的策划会使得推荐更加人性化,优质内容更容易被发现。
最后,你可以使用“Add All”按钮一键添加所有推荐内容,帮你加快个性化阅读列表的构建。

策划这些话题和内容需要投入大量的工作,但是在我们看来,这些专业的推荐能够迎合用户探索的需求,最终会使得整个服务和之前截然不同。目前,这种运作模式我们仅仅在食品这个分类中推行了,不过今后你会在更多的分类中看到这一的内容推荐!
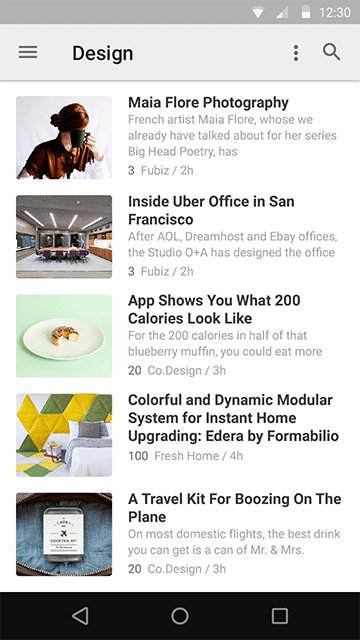
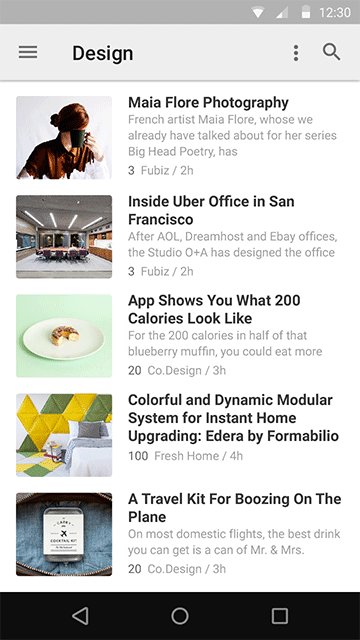
当然,我们还对侧边栏、内容列表等部分进行了Material Design式的设计,确保整体体验一致。


关于动效
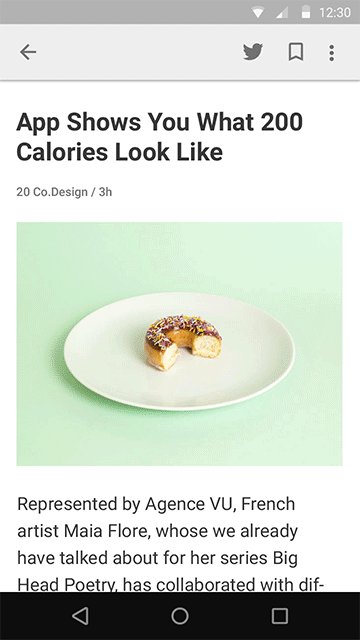
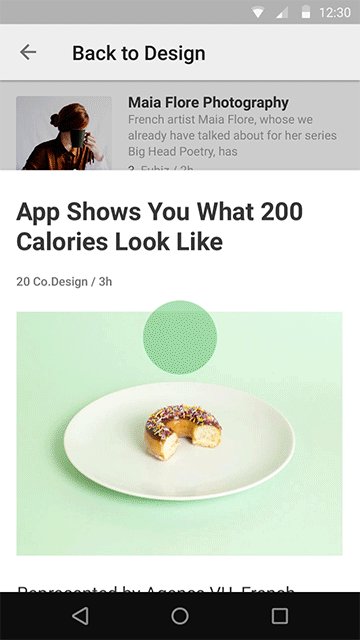
在我们上一篇文章中,我们提到了许多动效设计的问题。这次,我们同Google的动效设计师 John Schlemmer 共同完成了许多动效设计,当你打开和关闭文章的时候,你们会看到这些炫酷的效果。这些效果许多都是John想出来的,实际效果也非常赞:这些动效响应都非常迅速(300ms以内),并且与文章结合得非常不错。

当然,还有一些动效还稍微有点棘手,暂时没有放在最新的版本中,不过你可以期待它在未来的更新中出现。
结语
当然,这次的文章仅仅介绍了Feedly在进行Material Design设计过程中,主要的两个功能的改版经验,希望你能从中获得帮助。
【加上这三篇,Material design学习资料就够了!】
Material design到底有哪些过人之处?来这儿学习!
《超全面总结!深聊MATERIAL DESIGN引领的设计趋势》
同样来自学霸的自学笔记,干货满满!
《学霸的自学笔记!Material Design设计规范学习心得》谷歌自家设计师对它的看法与实践心得:
《超赞!谷歌设计师的Material Design实践心得》
「子木说」
转眼间Google Reader快“牺牲”两年了,当你高举“继承者”大旗的应用、服务和APP基本也都没剩下几个了,这其中依然存活,并且走出自己道路的,Feedly 算是其中一个。现在的Feedly 也不再苑囿于使用Google、Facebook和Twitter帐号,你可以使用微软的Outlook帐号和Evernote的服务来登录,考虑到这款应用优秀的设计和完备的服务,如果你是RSS重度用户,不妨来一发。当然,如果你因为某些众所周知的原因,网络访问不流畅的话,可以试试这个(安卓版)。
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量93万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓