
@围脖上的嘟嘟王子 :这本书里面的小贴士是非常有用的,但小贴士有100个之多,而且并不是每一个都对交互设计有用,因此筛选出了20个我认为的重点,方便以后自己快速查找和回忆。
往期回顾:
1、整体认知主要依靠周边视觉而非中央视觉
人们看电脑屏幕时会用到周边视觉,而且经常只扫一眼周边视觉区域便以此判断整个页面的内容。
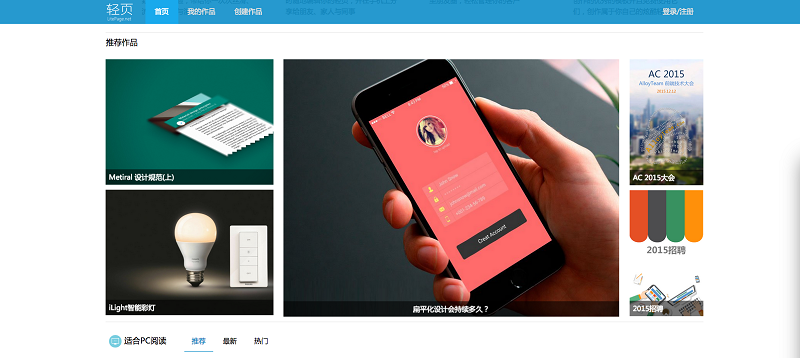
这也是为什么网页大多都居中显示的原因(如下图,轻页网站首页居中显示)

如果你想让用户集中注意力观察屏幕某处,就别在周边视觉区域内放置动画和闪烁元素。
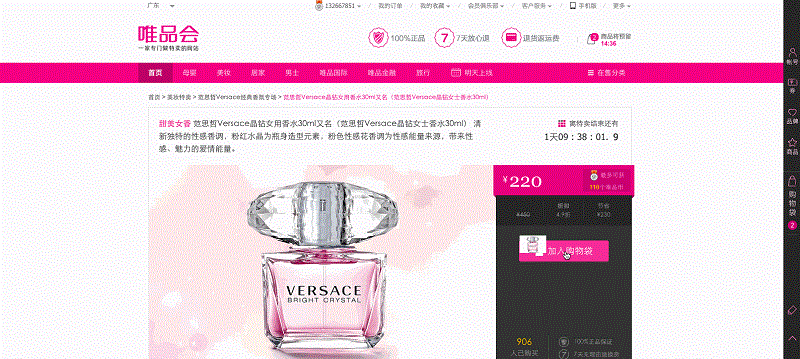
如下图:唯品会商品加入购物车时的动效,让用户关注侧边栏的购物车

2、人在识别物体时会寻找规律
既然人会不由自主的寻找规律,那就尽量多使用规律,利用分组和间隔创造规律。

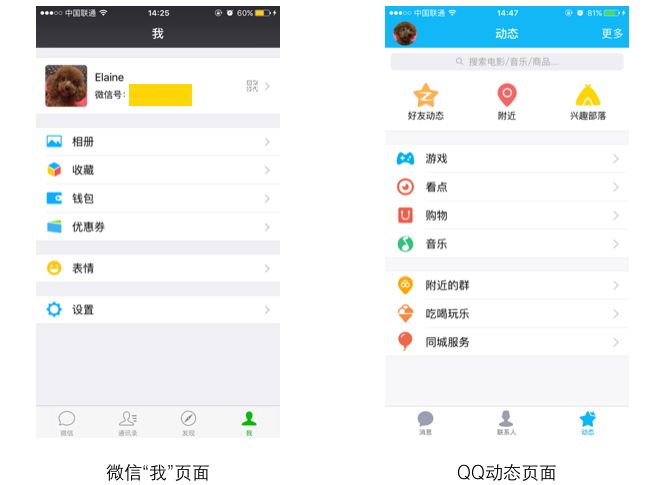
如下图,微信“我”页面、QQ动态页面利用分组和间隔来创造规律,也让用户更方便查找和触达。
要让某个物体(例如图标)易于识别,就用简单的几何图形来画它,这会让构成物体的几何离子更加明显,从而使人更快、更轻松地识别该物体。
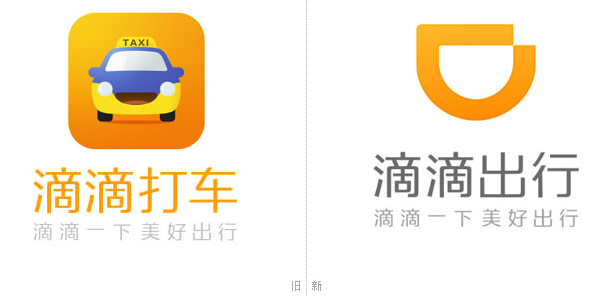
例如滴滴打车的新图标,图标简洁且容易识别,能帮助用户在APP繁多的屏幕中快速识别出来。

多用二维元素、少用三维元素,大脑以二维形式接收人眼观察到的信息,因此屏幕上的三维图形可能会减慢识别和理解的速度。
这也是为什么现在的设计趋势走向扁平化的一大原因

3、大脑有专门识别人脸的区域
- 人在观看网页时,首先会对人脸做出识别和反应
- 在网页上直视用户的脸最具感染力,也许因为眼睛是面部最重要的部分
- 如果网页上的人眼看着旁边的位置或者产品,那么人们往往也会看向相同的一处,但未必关注,只是看而已。
看下面这张图片,你的视线是不是不由自主的聚焦在模特的眼睛部分

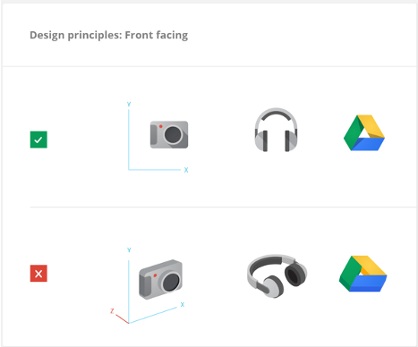
4、略微侧向俯视是想象物体的标准视角
标准视角的画像和物体更容易识别和记忆。
如果你的网页或者APP里包含一些图标,那么不妨把它们画成标准视角。

5、人可能会对变化视而不见
- 不要认为物体出现在屏幕上就一定会被用户看见,特别是刷新页面出现变化时,用户可能完全意识不到页面前后的区别
- 如果你要保证用户注意到界面上的某处变化,应该增加视觉提示或听觉提示
- 这个例子就比较多了,新消息来时的语音提示,页面刷新时“哔”的一声
6、9%的男性和0.5%的女性是色盲
- 设计配色方案时,请考虑使用所有人都能正常识别的颜色,如不同色度的褐色和黄色,避免使用红色、蓝色、绿色。可以用www.vischeck.com或者colorfilter.wickline.org来检查色盲所见效果如何。
7、人一次只能记住四项事物
- 可以通过组块将“四”变多,比如电话号码分组:130 5555 6666 ;在导航设计时,最好也只有四个。
8、回忆会重构记忆
- 如果你正在就某个产品测试或者采访客户,那么你的用词会影响对方回忆的结果
- 别依靠人们对各自经历的回忆,人无法准确记忆过去的言行和见闻。
- 最好在现场观察用户如何使用你的产品,酌情采信客户事后说的话,比如他们事后回想的产品使用经验。
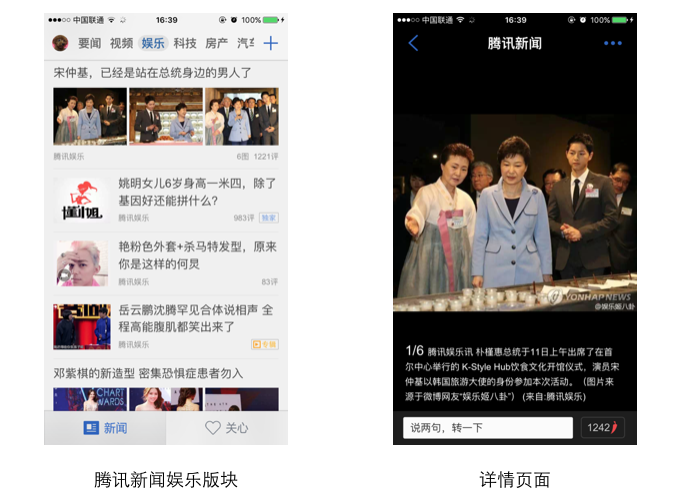
9、人更擅长处理小块信息
- 使用渐进的方式呈现信息,仅在用户需要时才展示他们需要的信息。用链接引导用户获得更多详情
- 如果不得不在让用户点击和让用户动脑之前做出取舍,那么多几次点击,少一点动脑思考吧。
如QQ新闻中顶部bar作为大板块分类,页面中显示该版块下的内容,再点击相应内容进入详情。

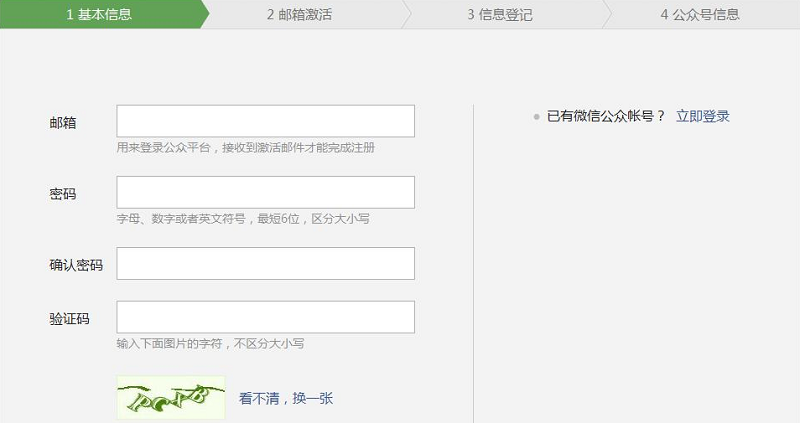
10、短任务操作会让人们更容易完成任务
比如注册时将填写手机、验证码、邮箱、密码等等信息全部放在一个页面,用户每填写一个信息时都需要进行分辨,将会加重用户的心理负担和时间紧迫感。但如果你将任务拆分成几步,并让用户少动脑子,用户会觉得更加容易完成。
例如,微信公众平台注册页面的短任务操作,减轻了用户的心理负担。

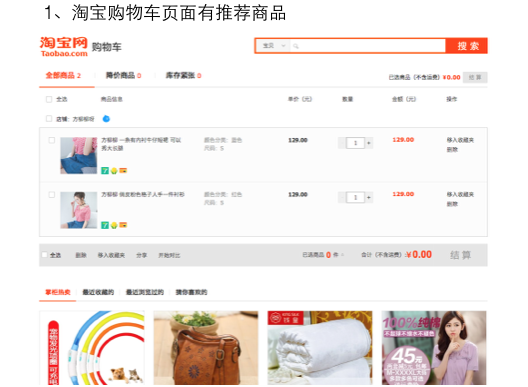
11、人可以进入心流状态
全身心投入其中,其他的事情都暂时抛开,你几乎忘记了时间,忘记自己是谁,身在何方,这种状态就是心流状态。
如果你试图引发用户的心流状态,那么你应该:把很难的操作拆分成几步,既要让人们认为当前的目标可以完成,又不能让用户觉得过于简单、给用户持续的反馈、尽量减少干扰。
例如在淘宝网购物流程中,在购物车页面会推荐页面以增加交易额,但一旦用户进入支付流程,为了引发并促使用户付款的心流状态完成,支付页面不会有任何外联接口。


12、注意力只能维持十分钟
- 作为设计师,你需要时常假设自己只能抓住用户7-10分钟的注意力
- 如果不得不超过10分钟,可以介绍一些新信息或者通过休息来调剂
- 在线演示和教程的时长控制在7分钟以内
13、勾人六事:危险、食物、性、移动、人脸和故事
- 想吸引用户注意力?在页面上使用食物、性或危险相关的图片
- 近景人脸同样引人注意
- 尽量多讲故事

14、竞争者较少时人们更有竞争的动力
- 出现10个以上竞争者时会挫伤大家竞争的意愿
15、说谎因为媒介的不同而不同
- 人们在打电话时说谎最多,电子邮件其次,用纸笔时说谎最少。
- 做用户调研时,一对一的纸笔调研才是最准确的
16、人在压力下会犯错
- 如果人们在做一项无聊的工作,那么你需要通过声音、色彩或运动来提升唤醒水平
- 如果人们在做复杂困难的工作,那么你需要通过消除色彩、声音或运动等干扰因素来降低唤醒水平,除非这些因素于他们正在做的工作相关联
17、人希望拥有超出能力范围的选择和信息
- 克制向消费者提供过多选择的冲动
- 如果你问人们想要多少中选择,他们几乎都会说“许多”或者“给我全部选择”。因此如果你问的话,要准备好与他们所要的不同的选择
- 如果可能的话,将选择的数量限制为三四种。如果你不得不提供更多选择,尝试着使用渐进方法。例如,让人们首先从三四种选择,然后再从子集中进行选择
18、人将选择等同于控制
- 人们需要感受到一切尽在控制中,并且拥有更多的选择
- 你要提供不止一种方法,哪怕其他的方法效率不高,但这样人们可以有更多选择
- 一旦人们拥有了选择权,就不能失去,否则就会很不高兴。如果产品的新版本做出了很多更新,也要保留一些旧版本的方法,这样人们会觉得有了更多的选择。
- 假如你要完全剔除旧版本,也要等用户熟悉了新版本的方法,再慢慢剔除。
19、人为强势者所影响
- 在小组发言环节中,最具有支配欲的人往往最先发言,也最容易影响最终结果
- 如果要召开小组会议,让每个组员先写下自己的想法,并且在会前相互传阅,避免盲从强势的人。
20、人在不确定时会让其他人做决定
- 人们很容易受他人观点和行为的影响,尤其是在自身不确定的时候
- 如果想影响他人的行为,可以使用证书、评分和评论
- 有关评分人和评论人的信息越多,评分或评论产生的影响力就越大
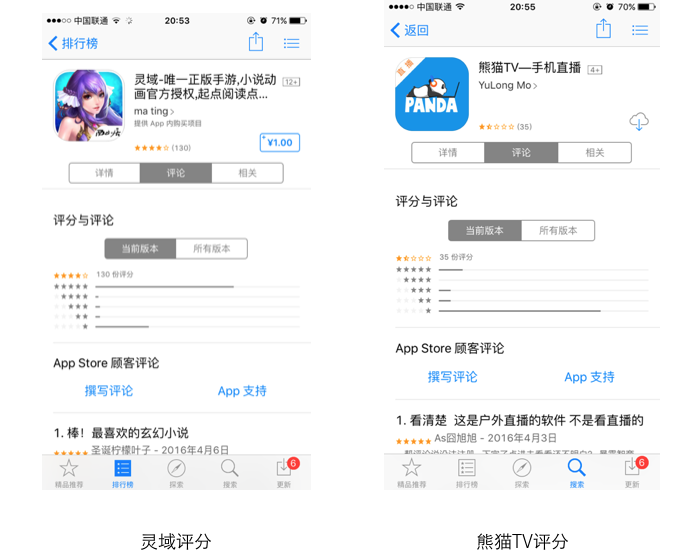
如下图AppStore里两个APP的评分,灵域的评分比较好,也促成了交易的达成。而熊猫TV的评分很低,影响了新用户下载率。(最可怕的是这个排序最靠前的熊猫TV是一个户外直播,不能注册也没给出相应的说明,其实排序第二的那个APP才是真正用户想要下载的熊猫TV)

到这里《设计师要懂心理学》这本书的读书笔记已经记录完成了,希望对大家能有所帮助。
另外,欢迎大家关注我的我的微信号:交互笔记。

【优设四月人气过万的好文】
使用素材站:
《实用干货!11个人气超高的设计素材汇总网站》自学UI设计的正确姿势:
《别着急学软件!先掌握科学有效的UI设计自学姿势(超全面)》幽默有趣的前端小课堂:
《零基础也能看懂!写给设计师的前端小知识之网页排版(附实战)》

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量112万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 774 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓