
@陈子木 有没有观察过你喜欢的插画师们未完成的作品?仔细观察,你会发现他们非常着迷于调整贝塞尔曲线的手柄(也就是钢笔工具画出来的曲线啦~),并且力图让调整曲线的手柄尽量水平或者垂直。为什么呢?
我想通过这个教程,为力图探寻此道的设计师们打开一扇门,指引方向。当然,首先你熟练使用AI和PS中的钢笔工具才行。
指导最近我才开始探寻这些操作的意义,并且力图去发觉插画师们为着迷于此。事实证明,让手柄保持水平和垂直可以为调整曲线省下一大堆的时间和精力。
接下来的教程中,我会同你仔细探讨这些问题。

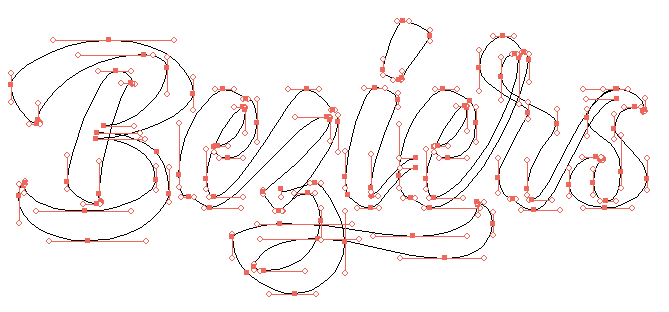
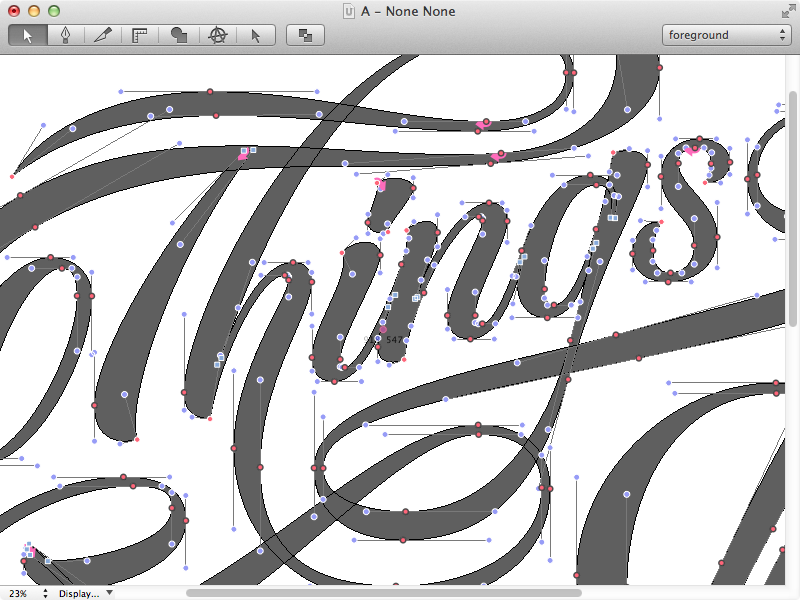
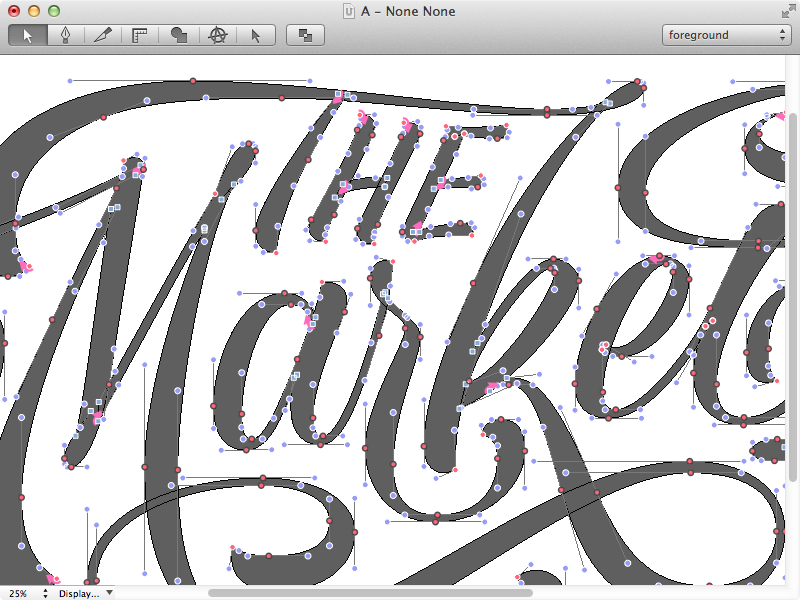
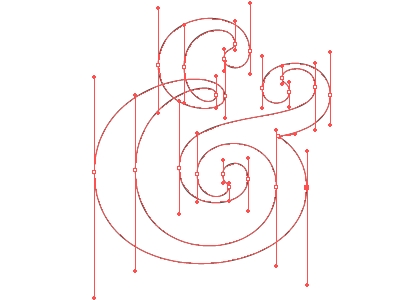
这是字体草图在AI中的轮廓预览图( ⌘+Y / Ctrl+Y)。

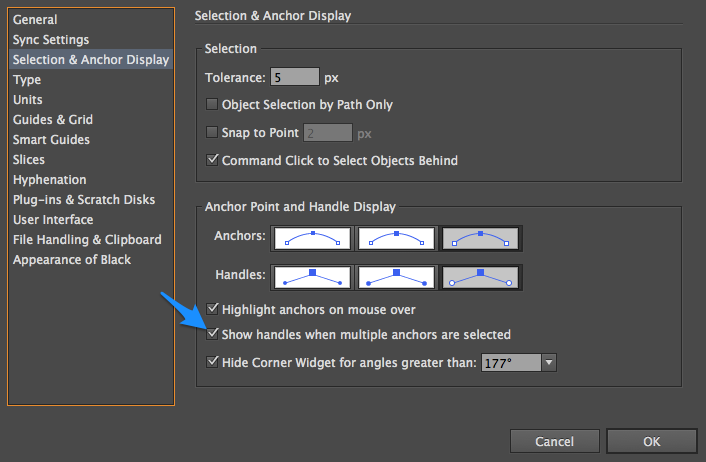
注意:要预览你自己的贝塞尔曲线——也就是钢笔轮廓,你可以打开AI的首选项进行设置( ⌘K)。这可以让你更方便控制手柄调节曲线的弧度。

请注意所有的贝塞尔曲线的手柄(除了极少数特殊状况,我们稍后聊聊那些部分),它们大多都整齐地锁定在水平线上,或者垂直于平面。让我们探讨一下,为什么这样的设计很好用。
首先,它减少了你节点位置的选取选项
这可能听起来不太好,但是实际操作中,这样来规划的确会便捷不少。走进饭店拿起菜单,发现菜单详尽无比,从印刷厂地址到ISBN串码都注明了。我讨厌这样。所以,有的时候,贝塞尔曲线的节点如果没有设定好的话,就会像那菜单一样令人头疼。在Illustator中,你的草图是随时可以查看随时可以调整的。当你的光标悬停在曲线上的时候,就像你的手指停留在印满各种信息的菜单上,从哪里下手才对?我不知道你会怎么做,我应该会选择当天的特色菜——所有曲线中最靠外的点,来着手。好吧,让我们来探讨一下这个问题。
节点位置布局
这是曲线设计的秘诀所在。掌控好这些华丽曲线在0°和 90°切线上的手柄,才是从战略上把控好全局的核心策略。听起来有点复杂?不,一旦你仔细体会,会发现这个方法非常好用。
提示:当你调整手柄角度的时候,按住Shift按键,可以很快将手柄校准到水平/垂直。
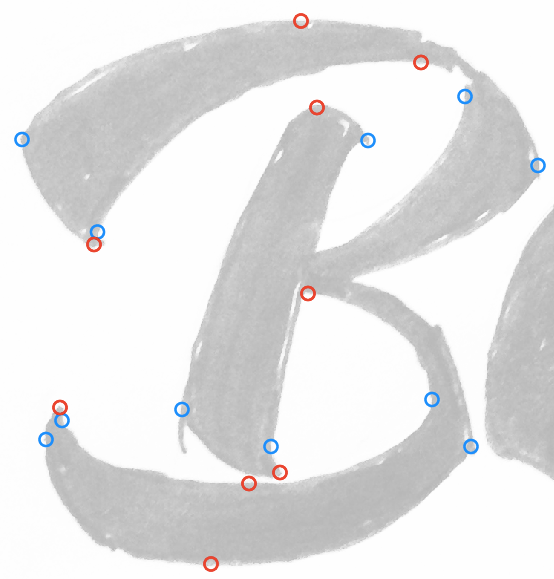
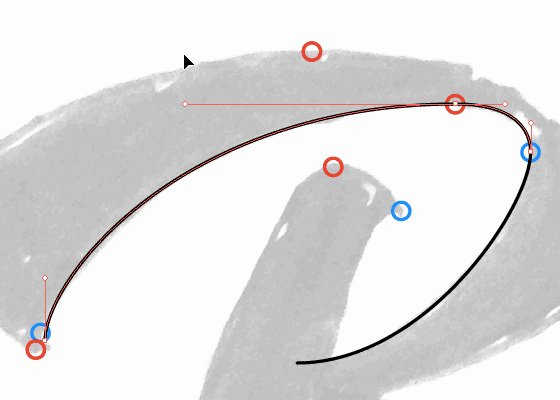
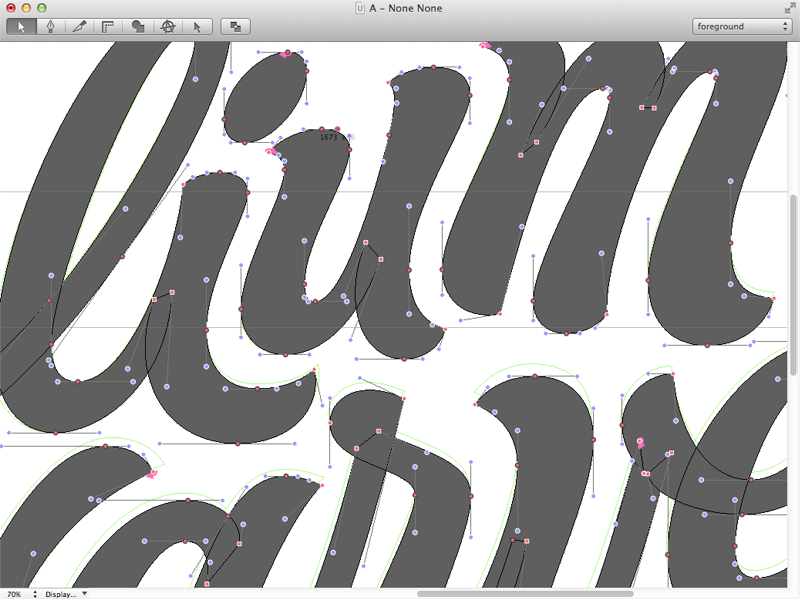
看看下面4图中简化的线框图。红色的圆圈代表水平手柄的节点,蓝色圆圈是垂直手柄的节点。注意观察每条曲线最外侧的节点的位置设定。
图4

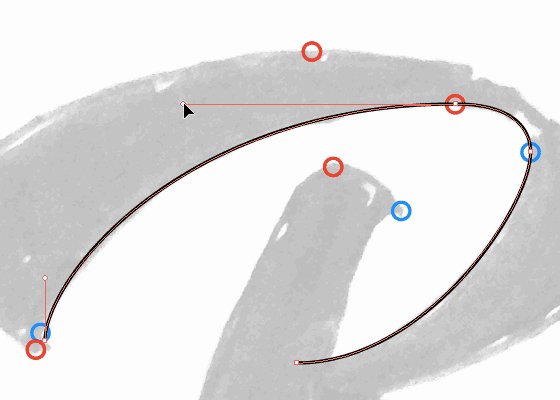
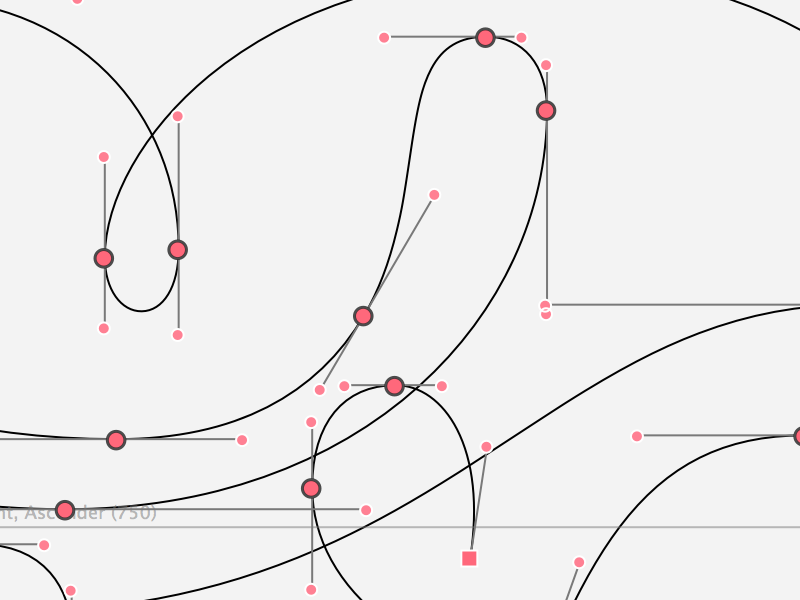
图5显示出更加详细的内容,并且用红色的曲线标注出建立节点的最佳位置。
图5

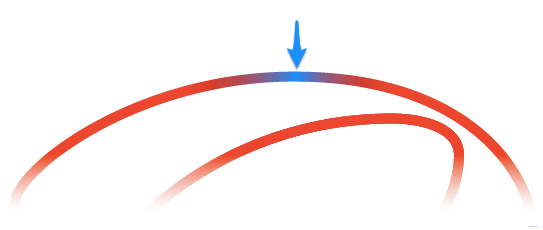
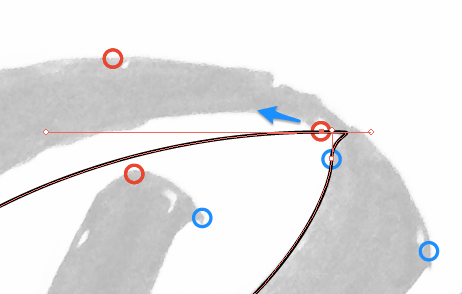
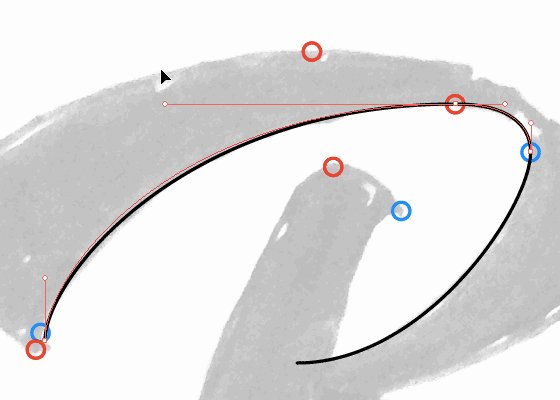
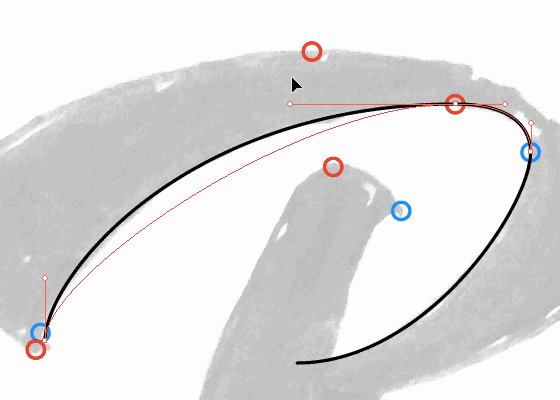
当你的节点布局错误的时候,就会出现图6中的问题:
图6

如箭头所指,将红圈移动到左上方,曲线的问题会得到解决。
现在,我们都明白了,节点的位置并不一定是随机的。事实上,它也不应该是随机的。接下来,你应该按照上面的描述来设定自己的节点排布方案,允许自己“少像一点”,多练习几次,应该就能培养出你字体设计的“肌肉记忆”了。
接下来我们来探讨一下贝塞尔曲线重的手柄的控制。
使用手柄调出漂亮的曲线
全情投入节点排布之后,你该适时地关心一下手柄的调节了。先看看下方的GIF图7:
图7

如果你曾用AI制作过字体或者图形的话,那么你肯定明白这是怎样的一副景象:你手绘出草图,构建节点布局,然后将绝大部分的时间和精力耗费在调教手柄上,期待他们的配合,试图创造出完美的曲线。的确,这个环节是没有灵丹妙药和取巧之道的,大量的练习和日渐熟练的手感才是达成目标的终极方案。
此时此刻,这些垂直和水平的贝塞尔曲线手柄就是能否调出完美曲线的制约因素了。当你调整手柄的时候,手指应该始终按住Shift键,确保调整手柄长度的时候,角度不会偏移。这个时候,你会发现你控制手柄更加自如了。这样一来,我发现自己使用AI制作复杂的字体和图形越来越得心应手了。
还有什么要注意的?
以上的内容听起来都挺贴心的,但是依然有一些问题是需要注意的。
1、有的时候你很难找到曲线上最靠外的临界点。
并不是所有的曲线都会像图5一样达到顶点,这也意味着总有节点的切线无法水平或者垂直。在这种情况下,你需要按照曲线的走向,设定更合理的节点,尽可能创造符合草稿的弧线,而不是死板地追求衡平竖直的切线/手柄。
2、必须控制好节点的密度
即使你忘记这一点也比随便安排节点来的好。如果你随便安排节点,你的曲线会出现许多额外的突出,而缺少圆润。如果你的曲线仅仅只是看起来不自然,那么你可以试图调节临近的曲线达到完美的效果。合理控制好节点的密度,也是为了达成这一目的。
3、节点的安置可以根据状况合理地稀疏一点,或者致密一些。
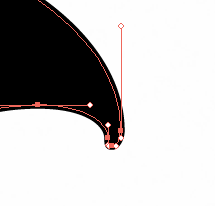
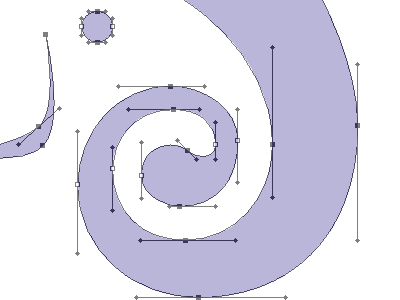
有的时候,你所创建的曲线是弧度变化比较大,一个“临界点”紧邻着另外一个“临界点”,如下图所示:
图8

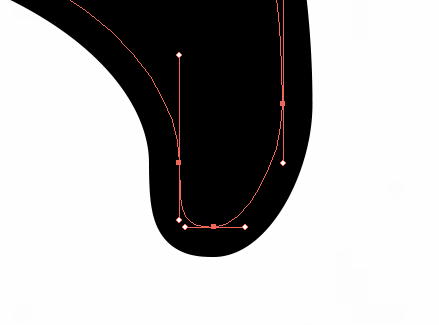
不用担心,放大图像会方便你控制好这些节点和弧度细节,就像下面这张图:
图9

有的时候,多考虑一下整图的横竖手柄的布置,是能让作品臻于完美的。
我们探讨了节点位置布局的方法,如果这可以减少你做图的时间,那么有什么理由不用它呢?控制好手柄的长度,也可以减少多余的节点,从而使得你的AI文件更加精悍小巧。更重要的是,节点数量的减少也会让曲线更流畅。最后,总体设计时长的减少,使得你有更多的时间在草稿纸上设计更漂亮的图形和字体,何乐而不为呢?
老实说,掌握好了这些技巧还是挺好玩的。
所以,当你拥有你其他设计师朋友不具备的技能的时候,不妨记录下你的设计细节,发布在优设,或者UI中国这一的平台上,让更多设计师看到,让大家一同进步吧。
以下是更多的使用案例:
图10

图11

图12

图13:Okay Type

图14: Neil Secretario

图15: Luke Dorny

图16:Alexandr Ivanov

教程到此结束。如果你受到启发了,不妨也动手做做看吧!虽然中文的字体设计和英文字体设计不尽相同,但是很多细节设计是共通的!况且,用AI制作复杂的花纹和图案的时候,这篇教程同样拥有启发作用。
想看更多英文字体设计的文章,戳下面:
如果你急需中文字体设计的方案和灵感,那么下面的文章你应该读一下了:
那么,祝你设计愉快!
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量69万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论 为下方 3 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓