
之前发了一篇文章《成功跳槽后,我想和你分享这3个经验》,很多小伙伴在后台留言希望分享作品集并且能够多分享一些具体的操作方法,还有很多小伙伴问了关于跳槽的问题。作为一个仍在职场中不断学习的奋青,我很理解大家的心情,也希望马上就能帮到大家。这两天在工作之余,我也一直在思考如何去表达,才能更好地发挥这篇文章的作用。
以下是我整理的交互设计作品集制作的一些想法和思路,希望能够帮到大家。
文章通过两大方面分享:
- 作品集的制作准备:作品集的制作工具、作品集的制作形式。
- 作品集的制作过程:作品集要讲些什么、作品集要如何展开、作品集的视觉呈现、其他事项。
一、作品集的制作准备
「工欲善其事,必先利其器。」
在进行作品集的制作之前,我们需要先做好相应的准备,这样在后续的制作过程中才能专注于内容本身。
1. 作品集的制作工具
「选择越多,做决策的成本就越高。」
作为设计师,我们可以用来制作作品集的工具真的是太多了,PPT、keynote、indesign、sketch、word、pages,甚至 ps 也能用来制作作品集。
很多人还没开始正式做作品集,就要花一番时间在工具的选择上。好不容易选择了一款工具,做到中途觉得不顺手又想换掉。
大可不必在选择工具上花太多时间。
我自己制作作品集就用过 PPT、keynote 和 pages,用起来都很顺手,基本上只要排版方便就可以了,遇到一些需要做视觉效果的可以结合ps。最后完成后统一导成 PDF 文件。
这里给出的建议是,选择 ppt 或 keynote 作为基本的排版工具,一些图片的处理用更加专业的工具,开始正式制作后就不要再换工具了。
2. 作品集的制作形式
这里我所说的制作形式,主要是指作品集的呈现形式,即横排还是竖排,以及每页的大概尺寸。
横排 or 竖排

△ 横排

△ 竖排
这点我之所以拿出来讲,是因为我自己在之前的制作过程中,吃过不小的亏。
最开始我参考了一个朋友的作品集,按照他竖排的方式去制作,结果做到一半的时候发现并不是很好展开。我忽略了他是视觉设计师,所以他的方式也许并不太适合交互设计师。
为什么这样说呢?视觉设计师的作品集更多的是通过图片去表达,而交互设计师需要用更多的文字去表达。
这里可以举一个例子:

△ 图3

△ 图4
大家可以对比一下上面两张图的效果,同样的图片尺寸以及文字,但是明显横排的图片视觉效果更好。
页面尺寸
如果你使用 ppt 或者 keynote,用软件默认的尺寸就好了。
之所以说这一点,是有的小伙伴会特意把单页的尺寸设置的很大,期望在每页放更多内容,这样并不好。一方面,每一页内容过多,不利于阅读;另一方面,在某些过度页面或某些特定页面,如果内容过少,会显得页面很空。
具体的尺寸不具体说了,如果使用其他工具,大家可以自行网上查一下。
二、作品集的制作过程
上面说了作品集的制作准备,下面进入作品集的制作过程。
1. 作品集要讲些什么?
这个应该是大家最关心的点了。我之前在做作品集的时候,也是最头疼这个,完全不知道该讲些什么。
但是这个也分两种情况:一种是真的不知道该讲些什么,脑海里没什么存货;另一种是想讲的东西太多了,所以不知道该讲些什么。
第一种情况属于平时的工作中,没有形成自己的工作流,对于解决问题没有自己的方法体系,所以到用的时候讲不出所以然。
针对这种情况,我的建议是在今后的工作中多总结多思考,形成自己的工作流和方法体系,当务之急只能是博采众长,结合网上分享的好的经验和自己实际工作中的经验,总结出一个工作流,然后深挖以往工作中的某一个解决具体问题的点,总结自己的思考过程。
但是对于这种情况,我的文章能起到的作用真的很小。
第二种情况,想讲的东西很多,但是对于「度」的把握拿捏不准。我自己之前也是属于这种情况,所以我的文章主要也是针对这种情况展开的。
设计流程讲不讲?
在前几份工作的求职过程中,我的作品集参考了知乎上某些问答后,形成了一种固有的模式,即流水账一样的记录整个交互工作开展的过程,也就是我们常说的设计过程。
比如下面这样:

△ 交互设计流程
作品集中的大部分项目都按照这个流程去展示,怎样做需求分析、用户调研,怎样进行信息架构设计,怎样设计任务流程,然后直到开发上线、迭代,看上去内容很多很丰富吧?但是一个项目,想把里里外外都理清楚,怕是100页也讲不完吧。
同时,我们会有意识地控制版面,导致每一块内容都有,但其实没有一个讲到位。倒不如拿自己参与最多或者自己最擅长的一块去讲。
比如,你在某一个项目中主要负责前期的需求分析,那你就深挖这一块,集中展示你是如何从拿到一个需求开始进行分析,需求分析过程中运用了什么方法,最后得出怎样的结论,你的结论是如何推动项目开展的。
你可能会说整个项目的交互是你独自完成的,每一个环节都有参与,但是即使每一个环节都参与,不还是有侧重点么?
再者,作为交互设计师,大家的设计流程都大同小异,也没有特意去讲这个的必要。
而且,我们是在做作品集,它的目的只是告诉面试官,我们是可以解决问题的,是可以推动项目开展的,这就够了。你的更多想法,完全可以留到当面去和面试官分享。
设计方法讲不讲?
我们经常在工作中接触到各种各样的设计方法,高大上一点的说法是「方法论」,平时在看各种设计文章时也是被各种方法论搞的晕头转向,似乎时不时地提一下方法论会显得更有格调?

△ 设计方法
那到底讲不讲设计方法?
我的建议是,「道法自然,切莫刻意」。
再多的设计方法,都是用来解决问题的。
邓小平同志说的「不管黑猫白猫,能捉老鼠就是好猫」。同样的,能解决问题的设计方法就是好的方法,设计方法没有高低之分,并不是你掌握了哪种设计方法就代表你有更强的解决问题的能力。
所以,不要刻意去讲设计方法,如果真要讲,那只能是这个方法在你解决问题的过程中发挥了切实的作用。
比如我的一个项目是关于贵金属交易的,一个设计重点是对交易流程的设计,那么在这个设计中,我使用的主要设计方法就是任务流程设计,所以我重点展示了怎样通过设计任务流程去优化交易流程。
还有一个项目,我通过竞品分析,推导出我的设计目标,所以我重点展示了竞品分析的过程。
你看,是你的设计目标决定了你的设计方法,为了达成目标,你选择了最合适的方法,而不是目标去适应方法。
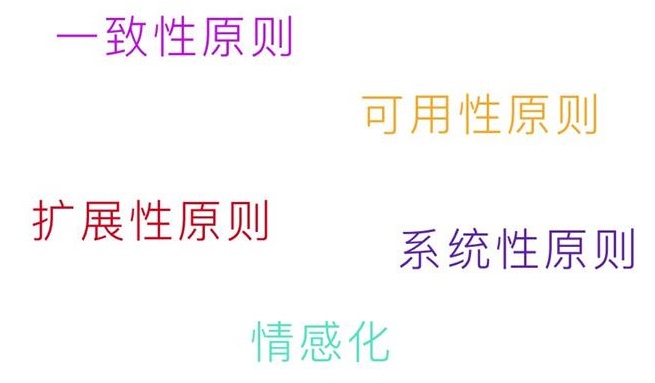
设计原则讲不讲?
在我们日常的设计工作中,我们也会遵循一定的原则。这些原则要不要讲呢?

△ 设计原则
这个我还是持同样的观点,不要刻意去讲。
想一下,你的作品集中单拎了一页放了几条通用的设计原则,整个行业都遵循的原则,然后就没然后了。看着不是很奇怪么?
如果你针对项目特点,有针对性的设定了设计原则,并且通过遵循该设计原则达到了提升用户体验、提升数据等等的效果,那我觉得你可以讲,但是你要展开。你要从具体的点上去体现你是如何遵循该设计原则并达到目标的。
数据讲不讲?
没有什么比数据更能说明问题了。
如果你有具体的数据可以展示,比如通过你的某一个设计,用户转化率得到了提升,用户满意度得到了提升,那么一定要把前后的数据对比展示出来。
还有一点,数据对你设计的支撑,你的某一个设计决策是通过进行数据分析得出的,你也可以讲。
小结
展示一个项目时,不要去讲整个设计流程,把流程中的某一点单拎出来讲,结合一个具体问题来展开,比如我上面说到的优化交易流程,在展开的过程中融入你用到的设计方法,最终达成了什么目的,带来了怎样的数据变化。
2. 作品集要如何展开?
刚刚讲了要讲什么,现在谈谈如何讲。
我在上一篇文章《成功跳槽后,我想和你分享这3个经验》中说过,去展示解决问题的思路和过程。
我今天想分享的展开思路也很简单,就是「问题 - 方案 - 验证」的过程:
- 抛出你要解决的问题;
- 通过某一个或某几个方法得到解决方案;
- 得到什么结果或者数据。
你还可以有第四步第五步,比如验证后的总结、迭代等等,我就不再往下说了。
3. 作品集的视觉呈现
作品集的视觉呈现也是我们需要注意的一个大点,不仅要考虑页面的美观度,还要注意信息传达的有效性,以及页面与页面之间的衔接。
这里有几个具体的建议。
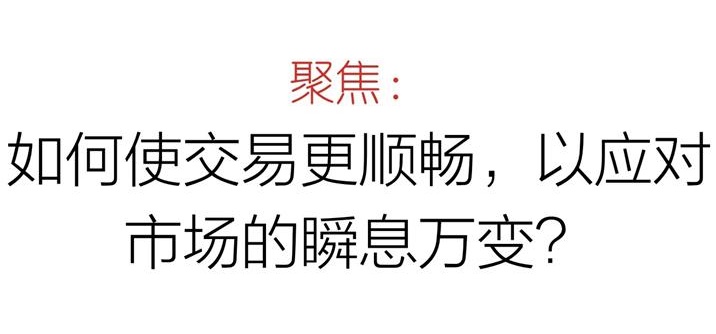
对比
对比一定要明显。
通过字号、字重和颜色进行对比,迅速传达重要信息,不要害怕使用大号字体。

△ 上图是前面提到的一个项目,我用了一整个页面抛出了一个问题,通过大号的字体,迅速传达我的意思
留白
已经被说了很多次的留白,大家可以用起来,不要把每个页面都塞满,得让页面透透气。
通过留白和对比,让整个作品集的展示更有节奏感。
主题
为每一页确定一个主题,方便观看者能够快速得到关键信息,知道每一页的中心思想,减少理解成本,让整个阅读体验更顺畅。

△ 个人简介
上图是我在作品集第二页的个人简介,我在每一页的「左上角」为当前页面确定了一个主题,并且通过字体的字重和大小对比,对页面进行适度留白,使页面的层次还算清晰。
大图
在展示项目的过程中,可以运用一些大图,增加页面的节奏,提升作品集整体的观赏性。
图片的选择最好和项目契合,能更好的衬托项目。

封面
作品集完成了,不妨多花点时间琢磨一下封面,作用不言而喻,我就不多说了。
各大设计网站应该都能找到很多优秀的封面设计,可以琢磨一下。
更多关于视觉方面的呈现,大家也可以自己去网上查看更多相关的文章。
4. 其他事项
项目背景
可以简单的对项目背景或问题背景进行描述,可以使后面的讲述更易理解。
项目数量
我个人觉得3~6个就差不多了。你也可以展示更多,但是展开讲述的时候,可以选择其中的几个进行重点展示。
在项目类型上,建议可以展示不同领域和不同平台的。
解决问题
一个项目集中展示一到两个点,我觉得就足够了。
对作品集负责
上一篇文章被转载到脉脉后,看到有一条评论说「作品集没啥用」,理由是很多作品集「华而不实」、甚至弄虚做假,这种情况我不否认,但是对于这种评论依然不敢苟同。作品集只是我们的一块敲门砖,一个求职的武器,至于真假,面试时自然有面试官们检验。
给小伙伴的最后一条建议,对自己的作品集负责,别在面试时被问懵了。
欢迎关注作者的微信公众号:「kki的设计笔记」

「让你的作品集脱颖而出」
- 《过来人经验!聊聊交互设计师怎么准备作品集》
- 《超赞!面试官到底想看到什么样的交互设计作品集?》
- 《5个要点教你改造作品集,提高求职成功率!》
- 《学会改作品集之后,我收到的Offer 多了一倍》
- 《作品集准备好了吗?来看高手为你准备的12个作品集设计技巧》
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓