
相比于无处不在直线,曲线常常能让整个设计更加柔和一些。在网页和UI中,适时的加入波纹曲线这样的元素,能让界面更加自然,更加轻盈。波纹曲线的优势在于,它可以无缝地同各种不同的风格融合到一起,并且拥有调和不同的元素、不同风格的特性。
作为一种基础的视觉元素,波纹曲线不仅仅在风格设计上有着独特的功用,而且在整个UI设计中还具备一定的功能性。在扁平化设计大行其道的今天,波纹曲线越来越多地出现在各种设计项目中,今天的文章,我们一起来总结一下这一趋势。
增加特色

当矩形和直线不足以传达出设计师想要表达的情感之时,柔和的曲线和斑点可能更适合传达他们想传达的东西。
Papillons de Nuit festival 这个活动主题网站就很好地借助波纹和曲线来强调。网页中,基于波纹和曲线所构成的元素各司其职,左上角的波纹元素带有动效,你不会忽略其中所承载的主题,中间多重波纹构成的Zapping 元素和矩形的 Martin Solveig 图片构成对比,组成了视觉主体,而右下角流动的波纹则承载着用户可能感兴趣的社交媒体链接。
对于电商和企业机构的网站而言,这些随性的波纹元素可能会显得过于随意,但是对于事件、活动和时尚相关的网站,这些流动的曲线是很好的视觉解决方案,有趣,且引人入胜。
引人注意CTA元素

扁平化设计和极简主义是目前网页和APP设计的主流,它们和波纹曲线有着先天的契合。在你的设计中,很多地方都可以运用到波纹曲线,包括将它和行为召唤(Call to Action)结合起来。
虽然你使用箭头或者其他的方式来引导用户也是可行的途径,但是波纹曲线以一种更加润物细无声的方式,帮你搞定了这件事情,用户不会觉得他们是被强迫着去注意这些东西。
Recruitz 这个网站就将首屏顶部紫色背景的下边缘设计成为波纹曲线,这种非规则的视觉元素会让用户不自觉地注意到,而又不具备侵略性。多层波纹曲线让背景拥有了层次,用户视线自然下探过程中,会不自觉地被渐变橙色的CTA按钮吸引。当然,色彩的选取也起到了一定程度的作用,但是波纹曲线也功不可没。
波纹曲线和插画

波纹曲线在背景中,常常能创造出有趣的效果,但是它的应用场景不止于此。将波纹曲线融入到插画中,也是一种非常有用的手段。由于现在许多插画都采用的是扁平化的设计,插画中的棱角和直线非常多,曲线在其中能够柔化整个视觉,让用户更容易被吸引。
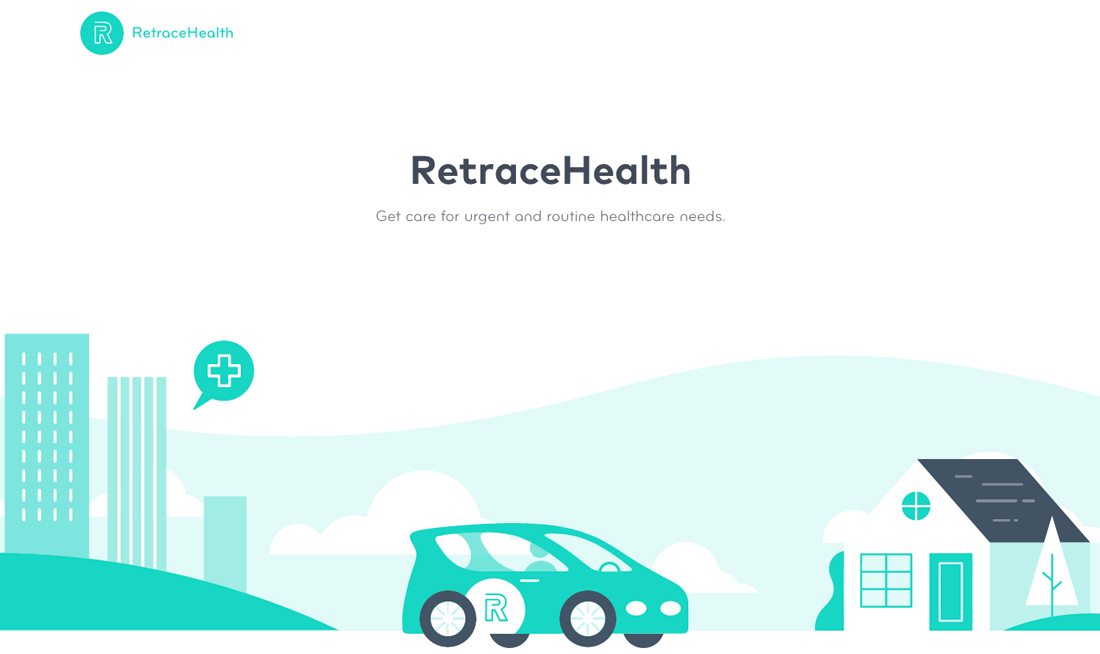
波纹曲线还能够创造柔和的空间感。Retrace Health 的首页插画中,就在插画的天空中加入了一道柔和的曲线,将整个插画布局拉出了层次,使得相对较空的右上半部分不再单调,原本的留白依然保留了留白的功能,提升了整个视觉体验。这种设计手法非常符合如今的扁平化设计的特征:微妙。
平衡硬朗的线条

波纹曲线本身的特点决定了它很少会直接用作视觉主体,但是它作为一种相对柔和的元素,在以直线和矩形等元素为主的UI界面当中,调和作用会非常突出。尤其如今许多网页和APP当中,全都是硬朗的线条。
Ghafari 的这个页面就很巧妙地运用了曲线线条。这个页面被硬朗的线条斜着划分左右两半,乍一看你很难发现其中所隐藏的曲线,这种相对生硬的划分并没有让人觉得难受,很大程度上得益于左边浅灰色的、微妙的曲线,以及右边图片底部绿色的草地所构成的曲线,它们相互呼应,也让整个设计不那么生硬。它们足够简单,但是效果却颇为不错。
这种技巧是很容易学习,也可以轻松迁移到其他的设计当中。
建立分层背景

相比于规范化的Material Design,波纹和曲线常常显得没有那么规整。我们熟悉 Material design 中的各种矩形、原型和标准的卡片元素,波纹曲线好像不属于其中的任何一种,但是这并不是意味着它们会有冲突。
如果将波纹曲线和渐变的技巧结合起来,运用在Material Design 风格的页面背景当中,就像 Algolia 这样设计,一样能够创造出协调但是有趣的设计。
结合动效

谈到波纹,或者波浪的时候,人们会很自然地想到大海。仔细想想,波纹曲线和动效的结合其实是自然而然的一件事情。这种自然的关联反馈到设计当中,也就成了今天我们所看到的这些采用动态波纹背景的网页设计作品。
波纹动效模仿了海浪的节奏和韵律,足以创造出舒缓和谐的氛围。
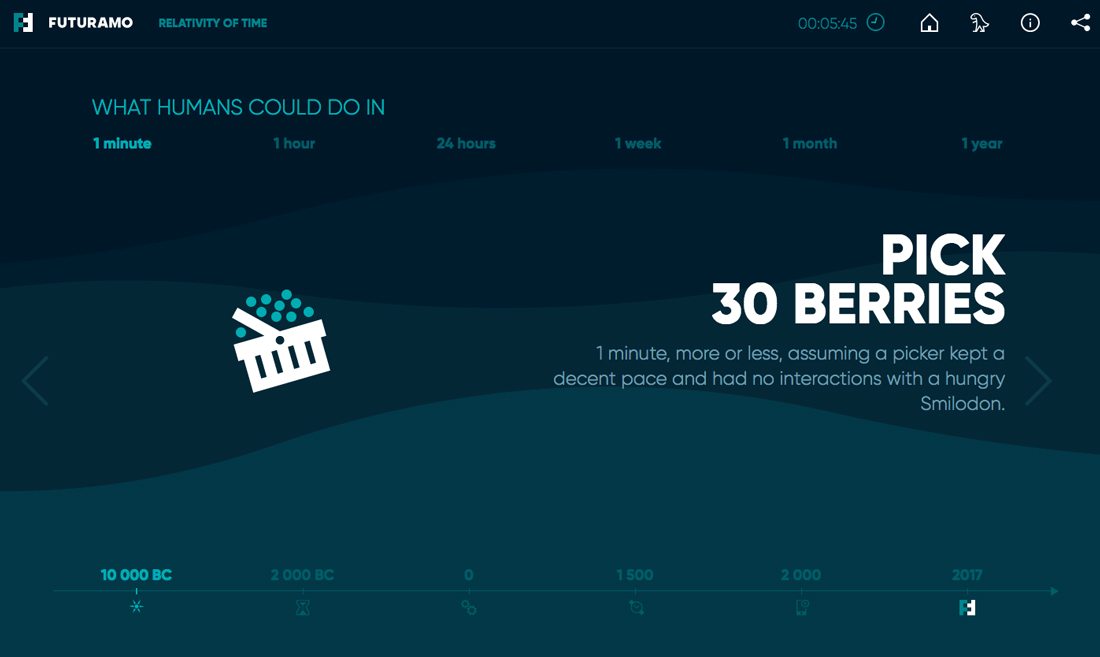
Futuramo 就是这样来设计 Relativity of Time 这个网站的,背景中无缝流动的曲线波纹,和前景内容毫无关联,但是足以营造出平静而自然的用户体验。
结语
波纹曲线为这些来自不同领域的网页增色不少。平衡设计、调节氛围、传递情感,这都是波纹曲线最常见的功用,消解了突兀的设计,生硬的线条也得到了舒缓,可以说,在绝大多数设计项目当中,波纹曲线都有用武之地。
【2017年的设计趋势都在这里】
- 《作为8年DRIBBBLE粉,和设计师聊聊未来的视觉趋势》
- 《PS教程!教你打造2017年最受欢迎的渐变幻彩风格》
- 《趋势抢先知!2017年设计师都在讨论的服务设计到底是什么?》
- 《2017年,这5个网页设计风格可能会成为主流趋势》
原文地址:designshack
原文作者:CARRIE COUSINS
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验增长
已累计诞生 777 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓