对于平面设计来说,透视与深度感异常重要。然而却经常被忽视,其实主要是在二维的PS窗口来描绘具有透视和深度的立体空间,确实不是我们随便就能驾驭的住的。
实际上,对透视理解到位的设计师,能设计出更有效率、更出色的作品:
文章开始之前,优设哥特别向您和您所在的团队推荐《PS礼仪手册》!网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南。
透视感与深度感能让图像更有趣味。
富有深度感与透视感的图像更迷人。能够产生平凡事物的新式解读,产生独特的效果。

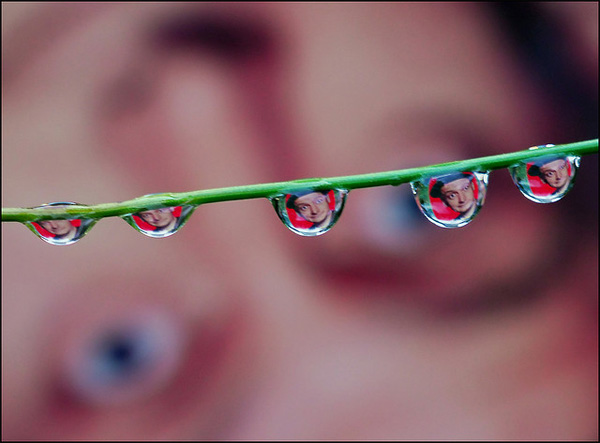
水滴,这在生活中很常见,然而利用景深,制造出一种别具风味的视觉效果。
透视可以触发浏览者视觉探索的欲望,具有沉浸般的体验。
有深度感的图像看起来更带感,意蕴悠长,让我们感觉仿佛身临其境一般。

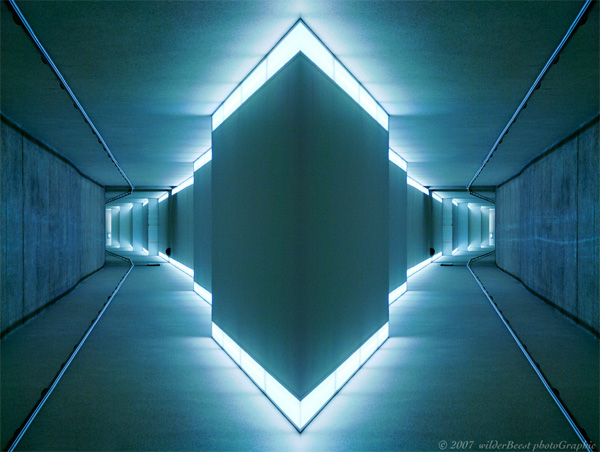
浏览者很难不被这幅图像吸引。强烈的透视感真的很愉悦视觉。注意线条与光效是怎样提高整体的深度感的。
透视与深度在平面设计中的应用
如何让你的设计更饶有趣味?可以试着加入一点深度感!
利用景深
主体和背景之间可以制造一定的距离感,这样深度感就有了。打开PS,实验一下,试着让前景元素和背景元素"分开"一点。

聚焦前景,显得遥远的背景,深度感自然便有了。
透视线
最有效的方式便是画出一些明晰的透视线。也可以用复杂的形状。

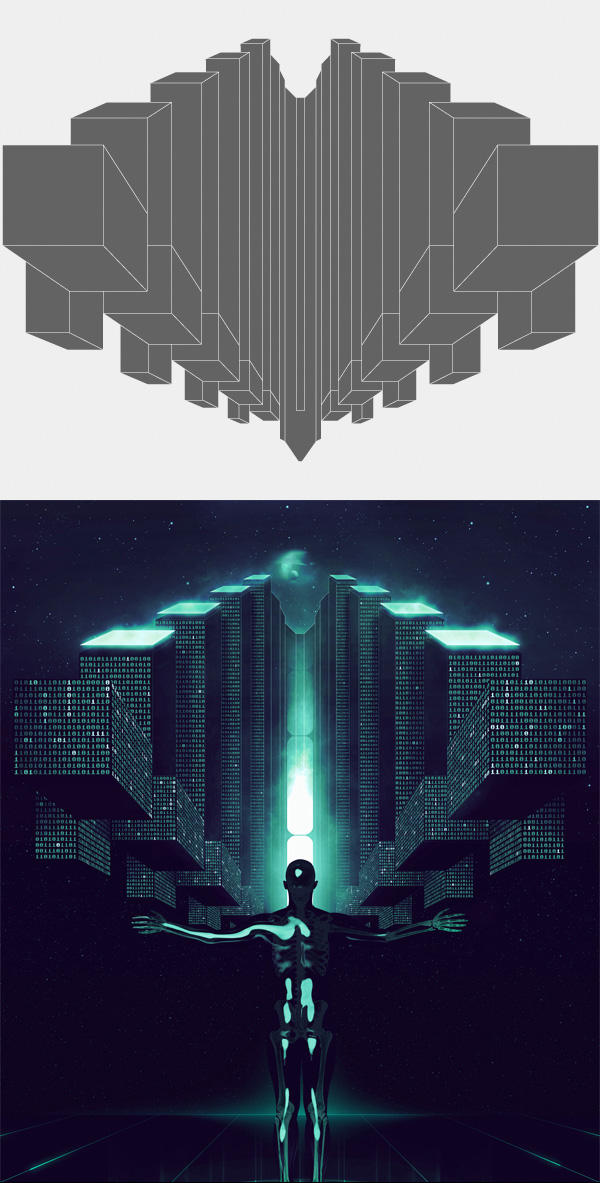
这幅作品的基本结构就是这样,利用了透视,打造了一种神秘的效果。如何组织透视线,决定了最后作品的深度感。
非常规构图
有时候,非常规的构图也能打造深度感。为何?因为非常规部分异常吸引浏览者的注意,浏览者聚焦于此,自然便放大了透视效果。

非常规的构图让作品的透视感更强烈!
高斯模糊
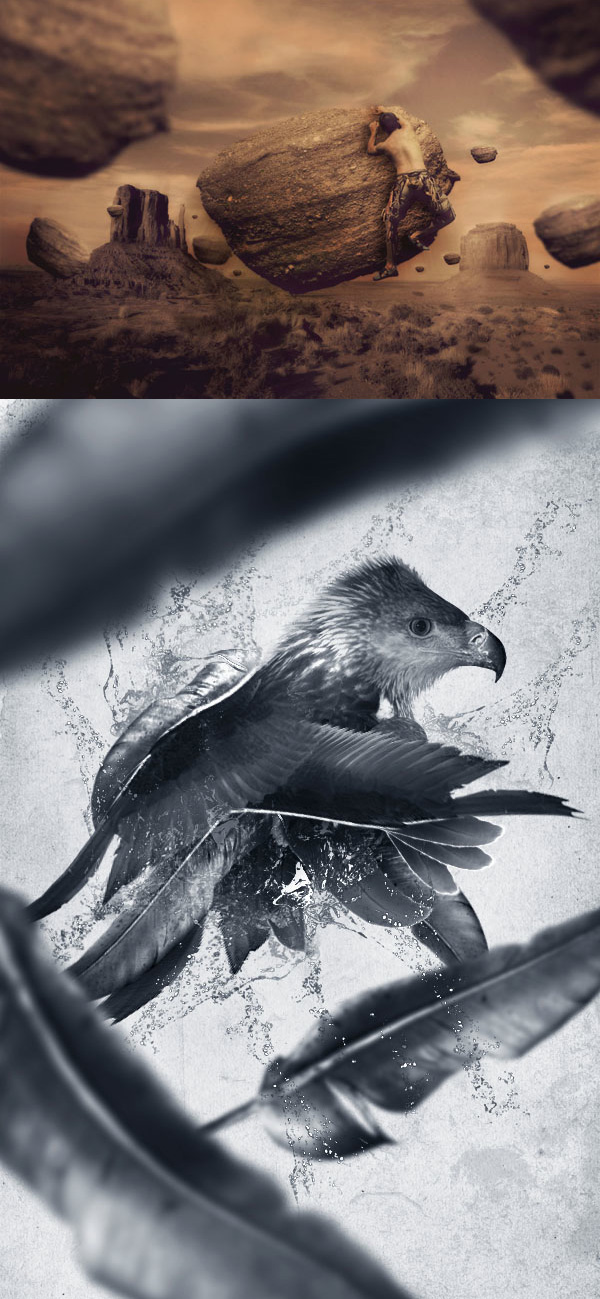
PS中的高斯模糊非常常用, 大伙可以看看下面这两张我出的教程。利用高斯模糊打造深度感。

上面这两张图展示了高斯模糊的效果。模糊的岩石和羽毛让图像更有深度感。
利用光效/色彩/细节/角度来提高透视感
思考一下,色彩更鲜艳、细节更出色、光感更佳的区域相较其他区域更有吸引力。可以试试综合运用。

模糊的鸽子打造了人工景深。蓝色碎片的色彩/光感非常突出。而碎片的角度提升了图像的深度感。还要注意晕映效果的作用。
总结:
太多的忙碌,我们是否忘记了观察?有时候,放下手头的工作,从一个新的切入点观察,你会收获更多。
原文地址:fanextra
优设网翻译:@MartinRGB
转摘请注明优设网译文出处,谢谢各位小编。
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
PS礼仪手册:网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南http://hao.uisdc.com/ps/。
设计微博:拥有粉丝量56万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓