
想从美工变成真正的设计师,学习设计之上的原则很重要。这篇译文收集了全球各个最优秀的产品设计原则,让我们了解这些产品设计背后更高的设计指导原则。
腾讯视频TVD:在我们进行产品设计的时,总会遇到一些很难决策的地方或者没有头绪的时候,例如两个方案看上去都很不错,究竟选使用哪个才是对的?在设计时该往哪个方向进行?
在表层设计之外,探索和制定更高层级的产品设计原则应当是需要我们努力的方向,这些设计原则能帮助产品设计保持更高的一致性。

最近我需要为我的产品设定最高层级的原则。我寻找着那些简单却有力量的设计准则,那些可以在设计决策时引导我们,和在讨论中打破僵局的准则。
首先,对于设计原则,我发现需要先理清一些误会,在开始前我们先明确一下这个概念。
设计原则的范围
如果你尝试google”设计原则“,很可能会得到一些平面设计的基本定理:邻近、平衡、对比、留白,等等都是些设计师已经熟烂于心的事情。
另一部分你可能还会看到一些科学的设计流程的原则。这些流程可以指导你高效地产出优秀的设计方案。使用这些设计流程可以为团队设定一个标准,为新加入的成员可以快速上手。
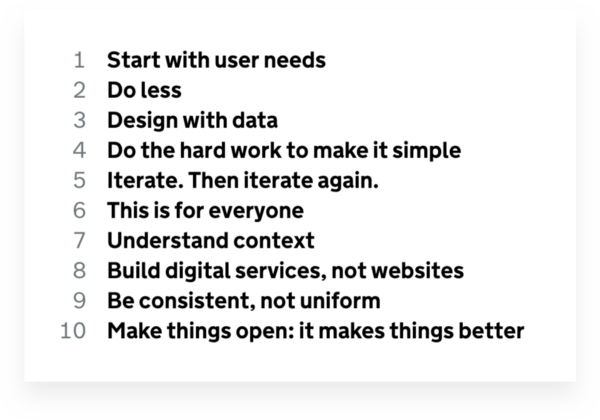
例如英国政府电子服务的设计原则GOV.UK Design Principles.

1. 从用户的需求着手。
2. 少做。多考虑可复用性和共享,做政府部门应该做的事。
3. 通过数据来做设计决策。
4. 尽最大的努力让事情变简单。
5. 迭代,再迭代。
6. 为所有人设计。
7. 深刻的理解用户的使用场景。
8. 创建电子服务,而不是网站。
9. 保持一致,但不是死板的一成不变。
10. 保持开放,与全世界分享我们的代码、设计、想法,这样才会越来越好。
这十条准则看上去很合理,但我认为这已经是业界的基本标准,谁不是通过数据、理解用户场景才设计呢。我相信如果你要为自己的团队设定设计原则,你应该找到那些可以帮助团队走得更远、更有挑战性的原则。
有些团队会把他们的设计原则写在网上,我有时候会看到诸如”人性化“”乐意沟通“这样的话。我深信这样的话完全不值得作为准则挂在墙上,除非你团队里充满了垃圾设计师,从一开始你就不应该雇佣这样的人。

所以,我想找的是产品设计的准则。英国政府的设计原则至少有一条是我认为好的:
为所有人设计
无障碍设计是好的。所有我们创造的产品都应该是尽可能清晰、易读。如果我们需要为此牺牲优雅,那就牺牲吧,我们是为了满足需求而设计,不是要设计出摆在那里的花瓶。我们为全国的人设计,而不是为某一个人。那些最需要我们服务的人,通常都是觉得我们服务最难用的人。让我们一开始就考虑到他们,为他们设计。
产品的设计原则应该可以告诉你的团队和参与者在艰难决策时应该往哪个方向走。他应该关注在如果让你的产品与竞争对手区别开,你的用户在其中应该感受到什么样的体验。
你肯定听说过苹果的人机界面原则和google的material design。系统背后的设计原则是想要尽可能的把平台里的产品统一为一种体验。
如果你的产品存在于不同的平台,你就应该考虑设立一个设计系统或设计原则。因为你既需要让自己的产品与竞争对手的区分开,又需要在不同的平台系统内符合他们的设计原则。
这会导致同一个问题:一些团队会设定一些显而易见的设计原则:清晰、简洁、可用。但缺少这些你根本不可能创造出一个好产品,这已经是最最最基本的了。
总结一下
好的设计原则
是指能指导伟大设计的一系列规则
设计流程的准则
是指解释如何创造伟大产品的流程步骤的准则
为产品而定的设计原则
产品应该带给用户什么感觉,带来什么情绪,如何和竞争产品区别开
系统的设计原则
为你的产品在不同环境不同平台体验保持一致的原则。
为什么你的产品需要设计原则?
有很好的设计原则并不代表着你的产品也可以笑到最后。显然,好的产品需要在所有层面上优秀的执行,而设计准则只是其中很小的一部分,他能帮助你在有分歧的时候打破僵局,节省时间,让团队有一致的目标。
什么才是好的原则?
- 简洁的
- 有真实的案例
- 可以引领设计决策
- 反映着你的品牌
收集
我收集了一些我觉得好的设计原则。这里面不会包括基本的平面设计原理或设计流程,但我把设计系统的准则也加在里面了,因为它与产品的设计原则有重合的地方。

Airbnb
统一的
每一个部分都是为更好的整体提供积极的贡献。不应该有分离或局外的功能。
全球化的
Airbnb是一个会被全球用户使用的产品。我们的产品和视觉语言对全球用户都要是友好的和可用的。
清晰聚焦的
当我们呈现设计和功能时,都应该是十分聚焦的。围绕聚焦的内容,我们的设计应该清晰和大胆的传达给用户。
口语化的
我们的产品与用户沟通时,应该与现实生活一样,轻松易懂。
作为“共同的朋友”
让用户在线上尽量减少不确定的内容、可以方便设定好自己的期望,从而更好的匹配用户需要的结果,真实生活中的线下体验才会很棒。我们产品是为了房东、租客可以更好的互相认识而设计的。我们还会不断了解你的需求,通过好的产品设计,持续为用户创造更好的新体验。我们为用户互相认识搭好舞台,互相介绍,然后就离开,把空间留给用户。就像好朋友的角色一样,当你需要我的时候,我就在你身边。
为第一印象而设计
尽管airbnb在用户下订单的时候需要一些信息,但并不需要所有事情都开诚布公。所以我们需要客人告诉我们他是谁,但具体他是什么样的人,由客人决定吧。
互相信任需要努力
就和现实生活中一样,你在airbnb里投入什么,就会收获到什么。airbnb里的信任是相互共享的。我们发现租客对房东越真诚,房东也会更愿意信任租客。
(译者补充:刚好前阵子使用airbnb在美国租房子,在向房东提出申请的时候可以写一封信介绍自己,写得越详细和真诚,房东的通过率越高,毕竟房东要拿出自己的房子给你住,总不愿意杂七杂八的人糟蹋自己的房子,所以大部分房东挑选房客都很谨慎。当你住宿完离开后,可以互相打评价,你觉得房东的房子有什么优缺点都可以写到评论里作为下一个房客的依据。如果你很爱护房东的房子,他也会对你写出很好的评价。下次你再向别的房东提出申请时,就像有推荐信一样,更容易通过。所以这是个互相信任的过程。)

全球化的
我们的使命是让全世界更加开放,这意味着我们的产品要触达世界每一个角落、每一个人。我们要为每一个人、每一种文化、每一种语言、每个生命阶段而设计。这就是为什么我们的产品总是做90%用户的功能,而不做少数人的功能,即使这样意味着我们短期内可能后退一点。
以人为中心
用户使用我们产品是因为这里有他的朋友和他附近的人。 “你在乎的人都在这里“就是我们产品的核心价值。这就是为什么人的脸庞、人们发的消息比一切视觉设计都重要。
干净的
我们的视觉设计干净而素雅,就是为了给用户提供一个干净的画布呈现他们的生活。一个极简的、明亮的空间可以让参与者真诚的交流。干净并不是视觉设计最容易的方法。相反的,因为想极力减少视觉样式,边缘的距离、字体的比例,颜色的设计都变得尤其重要。
始终如一的
拥抱可重复使用的控件样式。我们认识到当使用一致的交互控件后,可用性会大大提高,因为不需要重复的学习。我们保持用同一种声音和用户说话,建立信任。尽量做减法、重复的使用,不要什么都重新设计。
实际有用的
我们的产品不像娱乐类的产品,它会被每天重复使用,需要有效率的为用户提供价值。这就是为什么我们用户每天最主要的交互方式就是时间流,为用户大大节省了要没必要的点击和空间的浪费。
快速
我们珍惜用户的时间比自己的更甚。我们认识到更快速的体验可以让人感觉更有效率和不费劲。网站性能不是用户应该关心和注意到的。我们的网站应该尽我们所能的快。
透明
用户把信任交给我们,他们的身份、照片、想法、对话都因为信任而交给了我们。我们要以最大程度的诚实和透明作为回报。对于现在发生了什么,为什么会这样,我们都要对用户如实告知。

Apple
整体的美学
整体的美学是指一个app应该从外观、行为与它的功能保持高度的一致性。例如,如果一个app要帮助用户完成一个严肃的任务,图形的设计就应该更微妙而不张扬,使用标准的控件,这样用户可以很轻松的预测操作后的反馈。如果一个app是沉浸式的如游戏,就应该有一个抓人眼球的外观,提供有趣、激动人心、鼓励发现的体验。
保持一致
通过使用系统提供的界面元素、大家熟知的icon、标准的文字样式、统一的术语来可以使App保持一致。app所包含的功能和行为,都应该与用户期待的所一致。
直接的操作感
对屏幕内容的直接操作,使用户有参与感和容易理解。当旋转设备或使用手势来控制屏幕上的内容时,用户应该直接体验到他操作后十分迅速的结果呈现。
反馈
用户行为后的及时反馈可以让用户马上知道操作的结果。iOS的原生app对所有的用户行为都提供了容易感知的反馈。交互的元素在点击后会有高亮的点击态,进程的指示器会在稍长时间的运行时提供状态告知,动效和声音的提示也可以帮助告知当前行动的结果。
隐喻
当app中虚拟物体的行为与现实生活中相似时,人们会学习得更快。iOS的隐喻使用得很棒的原因是人们真的在与屏幕交互。你可以拖动视图来展示内容的底部。你也可以拖拽或扫动内容。你还可以打开切换按键,移动滑块,滚动选择器的数值。你甚至还可以对书籍和杂志进行翻页的操作。
用户的操控感
在iOS里,人才是控制者,而不是app。app可以在遇到危险结果时提出建议的操作,但如果app自作主张的帮用户做决定就一定是错的。好的app能在纠错和让用户有操控感之间找到完美平衡点。好的app能通过熟悉的交互元素、再次确认、容易取消之前的操作等来让用户觉得他们正在控制大局。

Google Material Design
实体感是一种隐喻
通过构建科学合理化的空间和系统的动效,形成了实体感的隐喻。由于在研究纸和墨水的时候受到启发,实体感的营造灵感来源于可触摸的实体,实体感的技术上很先进且充满想象和魔力。
界面元素的表面和边缘提供了基于现实的视觉暗示,熟悉的触感让用户可以快速地明白其功能可见性。界面元素的灵活变化甚至创造了超越物理世界的新的功能可见性,但又不会脱离客观的物理规律。
光线、界面、运动是传达物体在移动、交互和空间中相互关系的基础。真实的光线会展现出两个面之间交接线,划分的空间以及移动的部分。
大胆,生动,有意为之
基于印刷设计的基本元素-字体、栅格、空间、比例、颜色、图像的使用-是我们视觉处理的基础。这些元素的作用远远不止养眼。他们创造了层次关系,意义和焦点。通过颜色选择、图像、大比例的字体,和有意的留白可以创造出一个让用户沉浸体验的大胆的、图形化的界面。
我们要为用户突出当前的核心功能操作以及路径的关键节点。
动效提供意义
用户才是操作后动效的原动力。因为用户的行为才有了动效,这会改变整个设计。
所有动作都在同一个环境里产生。呈现给用户的物体即使在变形或重新组织时,也不应该打断整个体验的连续性。
为了让用户更好的聚焦和维持连续性,动效要富有意义和适宜的。反馈要微妙细腻且清晰。转变要高效连贯。

Microsoft
保持简单
我们把简洁作为统一的终极武器。当设计是直观的时候,我们都能感觉到。结果就会是一个真诚和永不过时的体验。
个性化
下一步,我们希望能与每个个体都创造情感的联系。我们为每一个人的真实生活、想法和行动而设计,结果就会感受到像是为每一个人设计。
更加全球化的思考
拥抱更人性化的设计。这远远不只是造物,而是让生活更加美好。这样技术就非常有包容性。
创造愉快
我们最后的准则是关于设计所体现出的能量。你如何感受到这个体验是由一个真实的人设计出来的。结果就会是让人惊喜的体验。

Medium
带有引导性的而不是什么都让用户选择
这个准则主要应用于当我们设计medium的输入编辑器时。我们有意的引导特定编排、字体和颜色选择,是因为我们希望用户把焦点放在写作上,而不是被太多选择所分散注意力。
合适比一致性重要
这个似乎很有争议性,但当应用到不同的设备平台时,理由就很充分了。我们愿意为了操作系统、平台等环境的原因,打破一致性。
不断进化的,而不是定稿不变的
这体现在Medium的草稿、给予段落的评论或赞,和留下备注的功能。在Medium上的内容不应该是脆弱的,应该随着使用不断提高和进化。我们并不想把互联网的Medium设计成像打印出来的一成不变的书。

Firefox Design Values
照顾你
Firefox就是你的捍卫者-你的安全、隐私和上网的质量。我们对你的时间、数据和注意力十分的尊重,因此我们会为你做出明智的选择。
用户才是最高权威,默认就是隐私,不要搞惊喜,具有操作性的建议。
你的参与才能使产品更好
Firefox是为了拥有最好的用户体验而设计,但只有当它成为你的个人化产品后才会完美。
在我们的社区里需要你的声音,让人们从智能的默认选项开始,隐形和显性的定制化。
邀请用户参与进来。
一起才好玩
Firefox的产品是那种你不是因为他的默认设置有多好才选择的产品。Firefox绝不会把你绑定在任何特定的服务或供应商。相反的,它给你足够的选择权和独立权(会提供很好的建议),让你拥有最好的体验。
用户的控制权和选择权,可以简单的使用你所选的服务,提供在web所能得到最好的服务。
热情洋溢
其他的浏览器可能追求极简和平实,光亮或非个人化。Firefox会更人性化、有趣、异想天开的和快乐。我们都喜爱web,Firefox也不例外。
让用户觉得与它沟通的就是一个真实的人,有趣的工具会更容易使用
Firefox是由非常关注细节的人创造的。一个漂亮的app在使用的过程会感觉到容易和清晰。这只有在不断打磨和对细节的关注中达到。
不同平台里外观的延续性
全球化的
Firefox是由来自世界各地的人设计和使用的。针对不同地域的设计,不仅仅是翻译过来。因为我们知道除了特定的一些需求是全世界都一致的以外, 全球各地的需求是会存在差异的,而Firefox非常在意这些差异。
全球化意味着本土化、本土化、本土化
平衡的力量与简洁
Firefox的设计简单和容易使用,干净直接。但简洁是一个方法,并不是结果。结果是容易理解。
80/20/2:默认是最简洁的界面,但需要的时候,很容易可以自己定制。
不一味追求简洁,而是追求用户容易理解
让网页在情理之中
网页是大而复杂的。Firefox会从帮助用户聚焦在真实的人类目标和活动,用工具帮助你完成所需要的任务。
聚焦在人的任务和环境,提供任务所需的工具,到达网页和你想要内容的快捷入口。
不要用专业术语,说人话
高性能
速度仍然是评估一个浏览器好坏的最重要因素。除了技术上的性能,用户是否感觉响应快速也是非常重要。
性能是客观的,但是否响应迅速是主观的。

IBM UX
探索、尝试、购买
主动的找到目标用户。给用户展现实际的产品和服务,不要光用嘴巴说。把用户从“尝试”无缝连接到“购买”
发现
一个最完美的发现体验是,用户以为是自己找到这个答案的。
尝试
尝试一个产品就应该和试驾一辆新车那样有趣愉快。
购买
一个软件类的产品或数码的服务应该就和购买咖啡一样简单直接。产品功能的使用的步骤和细节都应该非常明显。要给用户一种购买完就非常兴奋的感受。
如何开始
把用户邀请进来,给他们展示产品可以完成什么事情。最初的体验会留下第一印象。
人们在接触到新鲜事物是,会很快的形成一些看法,尤其是在那些会影响他们生活的东西。
通过用户操作与他个人化相关的任务来展示产品。量身定制的为每个用户讲解那些产品改变他们生活的惊喜时刻点。永远不要低估一些小细节。当你给以为他们节省时间、免去麻烦、甚至是节省桌面的空间时,用户都会马上感觉到喜悦。
第一次的使用一定要在个人或商业价值被展完整的示和传达出来后,才算结束。
每天使用
用户应该在每次使用你的产品时,都感觉到独特的价值。
无论是每天还是一年一次,用户都应该感觉到控制感,可以随时从上次他结束的地方重新开始。用户应该第一时间就明白你产品的用处。系统也应该清楚的给用户传达出他该期待什么、可操作什么和得到什么。
让用户明白如何达到自己的目标
允许用户按照自己的需求个性化产品
为错误的发生创造一个宽容的环境,即使错了也可以轻松回退
随时为用户准备好正确的操作和工具,鼓励用户的积极性
当用户完成任务时,给他一个大大的鼓励,让用户为自己骄傲。
管理和升级
在每天使用产品时,保养和收取最新升级应该尽可能的优雅和可预见。
管理
管理容易的产品才会被经常使用。用户只有在不用老担心怎么管理的时候才会是一个开心的用户。无论是对为整个组织负责的管理员还是终端普通用户,都要尽可能的把管理任务设计好。无论对于哪个用户群,都会是“不要拿管理来烦我”的态度。
升级
升级的过程尽可能不要打扰用户和减少用户的参与。当有一些重要的用户体验改变了的时候,不要让用户去猜什么是新的或猜移除了哪些功能。要明确的告诉用户发生了什么改变,和这对他而言有什么影响。
获得帮助
以用户希望的方式来帮助用户。告诉他们更多的知识和鼓励他们的分享。
“帮助”体验由始至终都会贯穿。帮助应该是积极主动的、愉快的,和有多种形式的。
当用户需要帮助,要为用户找到最容易解决的办法。要了解用户的使用习惯和教用户它最顺手的解决办法。
通过贴心的交互方式,引导用户在边操作的过程中边学习,知道下次自己该怎么操作、掌握成功的技能。要尽可能的帮用户避免错误。当你的产品或服务不可用或者坏了的时候,要明确告诉用户状态且在什么时候服务才会恢复。要找到最好的通知用户的方式。
帮助的体验应该让用户感觉到自己学到东西并且知识渊博。鼓励用户成为专家。对你的目标用户使用平实的语言。给他们反馈和分享学习成果的机会。用户通常会更愿意从同辈人中听取建议,所以社区的学习也是值得推行的。

Bing
为探索者而设计
让用户感到愉快和惊喜
赢得信任
符合品牌价值
赚钱
展示我们最好的一面
通过相关性组织页面
尊重速度的需求
给足够的并提供更多
提供无缝的体验

BBC GEL
BBC的全球体验语言
全球化的
我们必须通过简单、有用、直觉的界面来传达的清晰的信息。我们的服务是开放和容易获得的。
引人入胜的
我们广播的声音从严肃、官方的到诙谐幽默的。我们可靠、有价值、温暖人心和有人情味。我们是通过引人入胜的故事让观众着迷。
可靠的
我们非常重视用户给予的信任和亲近。我们通过微妙的延续以往BBC标志性的设计来延续这种感觉。
先驱的
我们会做创新的先锋,以此给用户愉悦和惊喜。我们会带着观众一起享受新鲜的探索。
当下的
我们管理着英国的时间线,除了反映当下发生的,还提供过往相关的上下文。
独特的
我们不只是按照当下的设计趋势去做,我们会看到未来的趋势。在中规中矩符合潮流和新探索中取得平衡。
联合的
我们的所有服务和平台都是相互连接的。我们提供内在和外在都相连的体验路径。
本土化与全球化
我们在全球化的同时,也非常重视本土化。我们的信息是可扩展和本土化的。
现代英国的
我们的服务已经是英国民众日常生活必不可少的一部分了。它必须拥抱现代的英国设计审美,我们的形象应该是生机勃勃甚至有点小古怪的。
最好的
最后但是同样重要的,质量第一。

清晰易懂的
直觉的,不需要学习的
不需要解释就能明白怎么操作
让用户觉得自己很厉害
不要有让你觉得不信任或不舒服的东西。系统给你提供了正确的控件和接下来的做什么的选项。
让内容更出彩
界面的框架是完全无缝且隐藏的。在你不需要的时候根本不用注意到。由用户决定要使用什么,我们不会强迫用户。
生机勃勃的
多彩
人物性格大胆出挑
视觉上响应很快的
交互体验模拟物理世界的
意料之外
体验是好玩有趣的,但绝不会压倒一切。
牢不可破的
为了探索而设计,就像小孩的玩具,你会想要玩弄它各种尝试看看会发生什么。越多的探索,就越快学会且得到越多。
几乎不可能会按错,所有的设计都为了帮助你容易找到想要的内容。
可逆转的,如果万一你真的操作错了什么,改正过来会非常简单。

Lyft Design Principles
打好基础
清晰的选择和上下文
建立信心
一如既往和透明
独特
可拥有且愉悦的

Foursquare
个性化的推荐和体验
当我们想地方吃饭、喝东西、购物时,没理由给每个人都推荐相同的内容。在2006年的时候给所有人都相同的列表推荐可能是可以接受的,但现在看就太过时了。各人的品味都不相同,为何我们要看到相同的结果?
持续的数据收集并在情境中使用
我们的手机应该越来越了解我们的口味、社交关系和偏好。这样可以帮助我们更好的探索周围的世界。例如你喜欢复古风格的衣服,就应该告诉你附近有一个很好的小店。如果你来到一个新城市,就应该告诉你你的朋友Katy推荐了当地的一个小餐厅。如果你特别爱吃辣,就应该在你坐下点菜的时候给出合适的建议。
好玩的视觉语言
应该在城市探索的过程中设计好玩、轻松、娱乐的视觉体验:例如大胆的icon设计,明亮纯度高的颜色,结合超级英雄的地图中的定位锚点logo等。

Asana’s Design Principles
让用户可以聚焦在自己的工作上免除干扰
用户的精力应该由自己控制,只有与个人密切相关的改变时才打扰用户。
通过清晰明确来增加信心
在应用里,团队中,正在发生什么和为什么发生都应该毫不含糊。
从人际技巧中获得高效的产出和情感的满足
当用户感觉与同伴可以相互依赖、各司其事、往同一个目标努力时,会感觉自己是团队的一部分。
为了更快、不费力和有目的的交互而设计
简单和日常的任务应该毫无障碍和显而易见的。复杂的任务应该感觉到高效和愉快。但不能因为速度快而耽误准确度。
通过一步一步探索让每个人都越来越厉害
使用Asana的人,无论是否有经验、使用多少功能,都应该感觉到掌控感,清楚怎么使用。
保持统一和标准,但在值得的时候创新
用户应该感觉到Asana很熟悉但也很现代。
「最全面的设计原则合集」
原文地址:medium.muz.li
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验增长
已累计诞生 777 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓