
从出师未捷的GoogleGlass到全球爆款的PokemonGo,AR在大众视野中来来去去已经不是什么新鲜概念了,而Apple今年发布的ARKit则让笔者作为一个设计师有一丢丢小紧张和小兴奋。一方面AR已经广泛地进入消费级市场,意味着设计师随时可能被迫改变设计的方式与载体,但另一方面参与到这个可能重塑人类生活形态的科技变革中又何尝不是一件超有乐趣的事情呢!正是怀抱着这样复杂的心情,我尝试了解AR和ARKit,力图发掘它们对设计的影响。

目录
- AR是什么?
- ARKit是什么?
- ARKit强在哪里?
- ARKit有什么成功案例?
- 设计参与AR研发的环节?
- AR体验有哪些设计原则?
AR是什么?
维基百科对于AR的定义:增强现实技术Augmented Reality,一种实时地计算摄影机影像的位置及角度并加上相应图像、视频、3D模型的技术。
更直观的解释就是:将现实世界与虚拟内容融合的效果,帮助用户们更快捷直观地获取信息。
AR的目标是在屏幕上将虚拟世界套在现实世界上进行互动。
AR是个很新鲜的概念吗?对于我这样的普罗大众也许是,但是追本溯源,你会发现AR是一个已经发展了50年的日益成熟的「老」概念。从最初实验室中的概念原型,到各个领域的大众研究,再到今天用户手中量产的产品,回顾AR发展的关键节点,你也许会发现自己在生活中早已接触过它了。
编者注:可能简短的文字还不足以说明AR,这篇文章更全面→ 《入门手册!五分钟带你快速了解AR》。
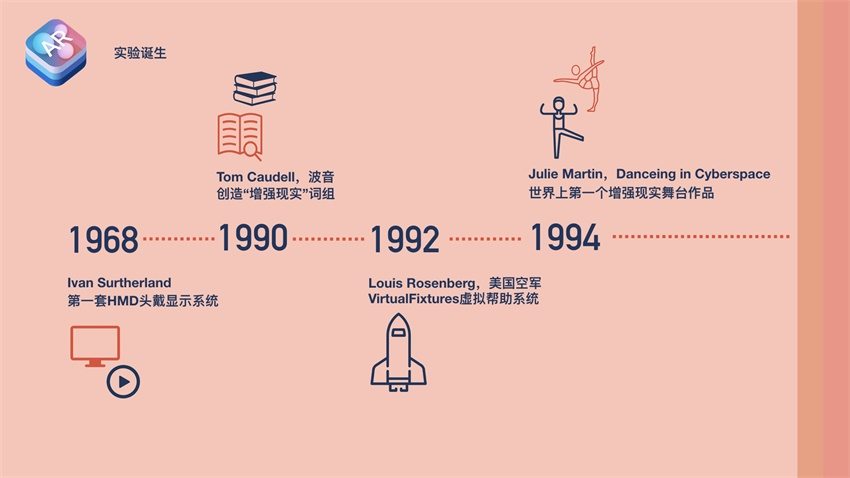
Part1 实验室的诞生

世界上第一套增强现实系统「达摩克利斯之剑」1968年就面世了,由计算机图形学之父萨瑟兰开发,受制于当时计算机的处理能力,这套系统将显示设备放置在用户头顶的天花板,并通过连接杆和头戴设备相连,能够将简单线框图转换为3D效果的图像。
Aaugmented Reality这一术语诞生于波音公司。研究员Tom Caudell与团队为波音公司开发头戴式显示系统,通过将数字化图解叠加在电路板上帮助工程师组装电路板上的复杂电线束。
美国空军的VirtualFixtures虚拟帮助系统和哥大的KARMA机械师修理帮助系统及最早的增强现实原型。
1994年AR技术首次在艺术上得到实践。艺术家Julie Martin设计了名为Dancing in Cyberspace的表演。舞者作为现实存在与投影到舞台上的虚拟内容交互。这出虚实共舞的好戏将AR概念阐述得极其到位。
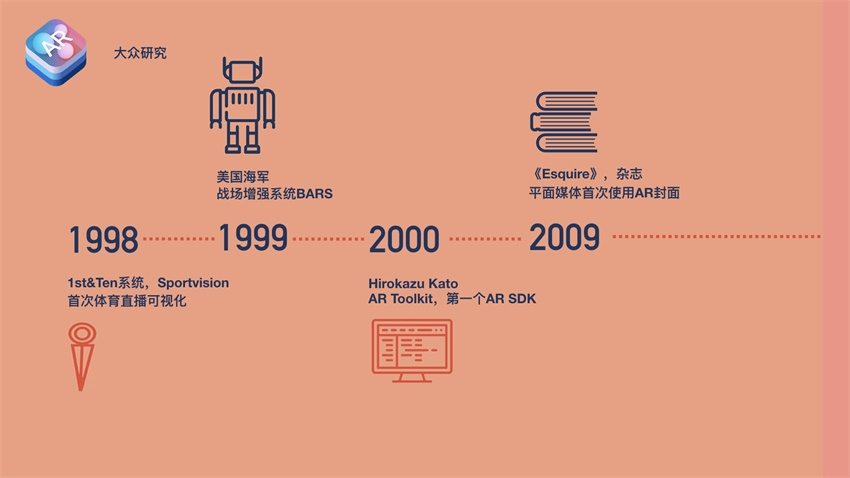
PART2 广泛的领域研究

我们看游泳比赛时,每个泳道会显示出选手的名字、国旗以及排名的AR技术,在1998年的一次美国赛事直播中首次运用。
1999年美国海军开始使用战场增强现实系统。
2000年日本的加藤弘一研发了第一个增强现实SDK,为App应用带来了AR革命。
2009年罗伯特唐尼登上《Esquire》杂志,读者将封面对准笔记本的摄像头时,上面的罗伯特唐尼就跳出来与你互动推广自己的新电影。这也是是平面媒体与AR的「初恋」。
PART3 消费者产品

2012谷歌启动Project Glass增强现实现实眼镜项目。GoogleGlass将智能手机的信息投射到用户眼前,用户还可以通过该设备直接通讯。两年后Google Glass正式开放预购。
2015年,现象级 AR 手游《Pokémon GO》火遍全球,创下下载5亿次的惊人纪录。
2015年,微软发布迄今体验最好的AR头显设备 Hololens。
2016年,一家名为MagicLeap的AR创业公司获得了将近8亿美金的巨额融资,虽然它至今都没售卖过任何产品!MagicLeap的技术能将计算机生成的图像直接投射到人眼,最终在现实图景中上叠加一个虚拟图像。
ARKit是什么
AR经历了半个世纪的发展,但其对普通用户生活形态的影响甚微,我们还是习惯与2维的屏幕交互。直到2017年的WWDC大会,苹果在iOS 11中带来了全新的增强现实组件ARKit,该应用适用于iPhone和iPad平台。
ARKit的发布让使得iPhone一跃成为全球最大的AR平台,AR成为了可以迅速在几亿终端上使用的消费者级别产品。它不仅给开发者提供了非常好的开发平台,也会加速基础技术研发和内容生产的进度,从而推动整个行业的快速发展。
而技术胜利的号角往往是体验设计的起点,从现在开始设计师将会广泛的参与到这些虚拟现实的设计中来。
其实在ARKit没发布之前,QQ与支付宝都有做过AR的场景应用,那ARKit有什么性能亮点值得我们关注呢?主要有以下四个。
原深感摄像头
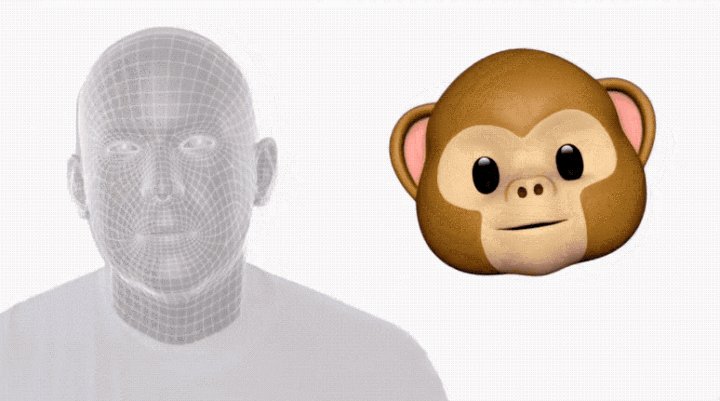
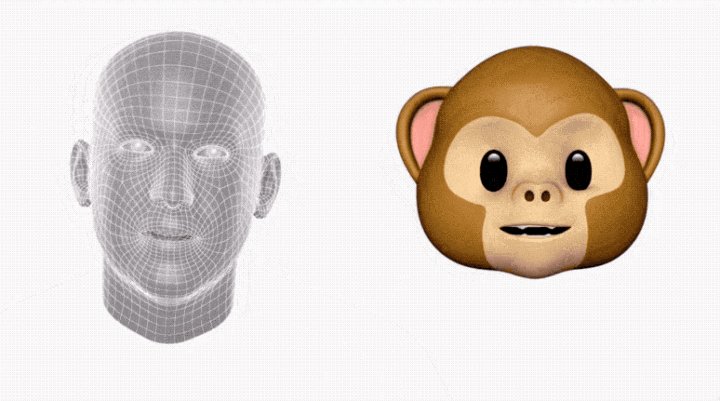
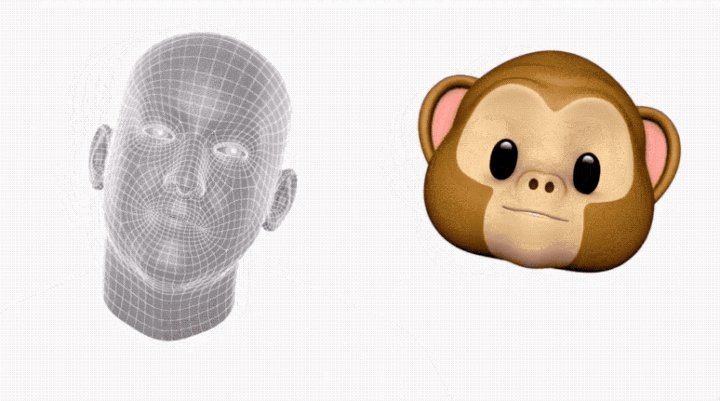
iPhoneX的「刘海」中有一个传感器可以投射人眼不可见光,用以读取用户的脸部3D结构,通过苹果神经引擎即时处理数据,建立人脸模型。这个功能实现了FaceID和可爱的Animoji。
其实3D结构光技术是比较通用的一种人脸识别技术,以前常用在电影行业,比如下图彦祖在《魔兽》电影里面就是被捕捉后再在电脑中建模变成「古尔丹」的,但是第一次被运用到手机这种便携式终端上。

视觉惯性里程计
ARKit 使用视觉惯性里程计 (VIO) 以高精度地追踪四周的环境并感测它在房间内的移动。比如这个名为AR尺子的应用,帮助你不用任何测量工具,仅仅是使用iPhone就可以测量物体的精准尺寸。
场景理解和照明估计
ARKit 可以检测桌子和地板等水平面,并能跟踪及放置物品在特定点上。ARKit 还能利用相机传感器来估计场景中可用光的总量,以此将正确的光亮度应用在虚拟对象上。
高性能硬件和渲染优化
快速进行场景理解,在现实世界场景上构建出精细迷人的虚拟内容。 对 Metal,SceneKit 以及 Unity 和 Unreal Engine (虚幻引擎) 等第三方工具中的 ARKit 优化加以利用。
ARKit有哪些成功案例?
环境设计与家装 / IKEA
不知道你在宜家购物时有没有遇到这样的情况:你看到了自己喜欢的家具,但你不知道尺寸放在家里是否合适;有时候你量好了尺寸,但面对玲琅满目的商品,你不清楚这些家具放在家中会是什么效果。宜家在ARKit发布后推出了一款AR应用,解决了这些问题。
AR在环境设计、家装领域一直走在前列,因为本身这两个领域就需要设计师和消费者不断的去构建虚拟空间以完成用户的想象,AR恰恰以低成本的方式将其实现,即使你是一个空间想象力极差的用户!
教育与医疗 / 人类解剖学图谱
人类解刨学图谱是一款专为医学学生开发的解剖App,在最新的版本里它增加了AR模式,学生们可以把1:1的人体模型放置在手术桌上深入观察。对于教育与医疗,AR都大有发挥的空间,想象一下有了AR以后,无论你是在一线城市,还是在小小的县城,不同家境的孩子在课堂上都可以通过AR看到相同的台风地理沙盘,这不仅仅关乎教育的方式,更关乎教育的资源与公平。
游戏、艺术与创意 / 行尸走肉
美剧《行尸走肉》今年的营销手段独辟蹊径,跟随新一季发布的是一款AR丧尸游戏,粉丝们可以在大街小巷中躲避异次元的丧尸,拾取身边的武器来反抗。

编者注:好玩的方式可不止一种。其实,世界各地的开发者们早就开始制作起形形色色的 demo了 ,几乎每天都有看到上新→ 《AR KIT有哪些玩法?来看这些超好玩的案例!》
设计参与AR研发的环节?
AR产品在工作时与现在的二维平面交互不同的地方:
- 多媒体捕捉现实图像。
- 三维建模的3D立体模型。
- 传感器追踪:追踪现实动态物体的六轴变化(X、Y、Z轴位移及旋转)。位移三轴决定了物体的方位和大小,旋转三轴决定物体显示的区域。
- 坐标的识别及转换:3D模型显示在现实图像是一个复杂的三维矩阵坐标。这个AR研发最难的部分因为有了ARKit也大大简化了流程。
- 虚拟物体交互。

AR体验有什么设计原则?
设计师在设计时设计原则起着提纲挈领的重要作用,针对AR体验设计这种陌生的设计载体,苹果也在iOS11的用户体验设计指南中进行了阐述。我选取了最重要的几个部分讲述一下,若部分术语翻译有误或与常用使用规范有别请指出。
Part1 设计一个体验
这部分是最重要的设计原则的概述,我将其整理为「新维度」「沉浸感」「安全性」三个方面。

1. 新维度NewLatitude
- 渐进引导用户的移动:如果你的产品需要用户移动,应该先让用户适应AR体验,然后再鼓励他们运动。
- 避免术语,提示融入情境:在一个物体旁边提供一个视觉化的三维旋转的标志比提供文字要直观。当用户对情境提示没有反应时可以再显示文字。避免使用过于技术性的术语, 例如:ARKit、环境侦测、追踪等。
- 避免AR体验中断:用户每次进入AR时都要重新分析环境、检测平面,手机和相机的位置也无时无刻在改变。这会导致先前放置的物体被重新安置——它们或许无法再被放置在现实平面上。避免中断的方法是让人们在不离开AR的情况下去改变物体和放置情况,例如在使用宜家AR放置一把沙发时,不退出就可以选择形式、材质等。
2. 沉浸感Immersion
- 全屏显示:让真实世界的画面和AR物体尽量占据整个屏幕,避免操作按键和其他信息切割屏幕,破坏沉浸感。
- 以假乱真的虚拟模型:设计有质感、以假乱真的3D形象,在现实光照下能产生合理的阴影,移动相机物体能发生改变。
- 运用声音、触觉反馈提升沉浸感:音效或者震动反馈可以创造一种虚拟物体与真实物体接触或者碰撞的感觉。音效可以让用户快速进入虚拟世界。
3. 安全性Security
- 安全第一:在有人或者物体的环境里大幅度的移动有可能造成危险,注意让用户安全地操作,避免大范围或者突然地移动。
- 考虑用户的生理舒适:很多用户长时间使用3D产品会产生「3D晕眩」,一定要考虑到用户使用你的产品的方式和时长是否会带来不适。设计师可以通过减少游戏的级数或者在其中穿插休息时间来缓解用户疲劳。
- 考虑物理世界的限制:用户很可能在一个并不适合AR体验的环境下体验产品,例如他们可能在一个狭窄而没有平面的区域。因此设计师应考虑不同场景下设计不同的使用方式和功能,并且提前告知用户使用方法。
Part2 当用户进入AR应用时
用户每次进入AR,都会有初始化评估环境的过程,这会花费数秒时间。为了减少用户的困惑以及加速进程,应该明确指示出这一过程并且鼓励用户探索他们的环境,积极寻找一个平面。

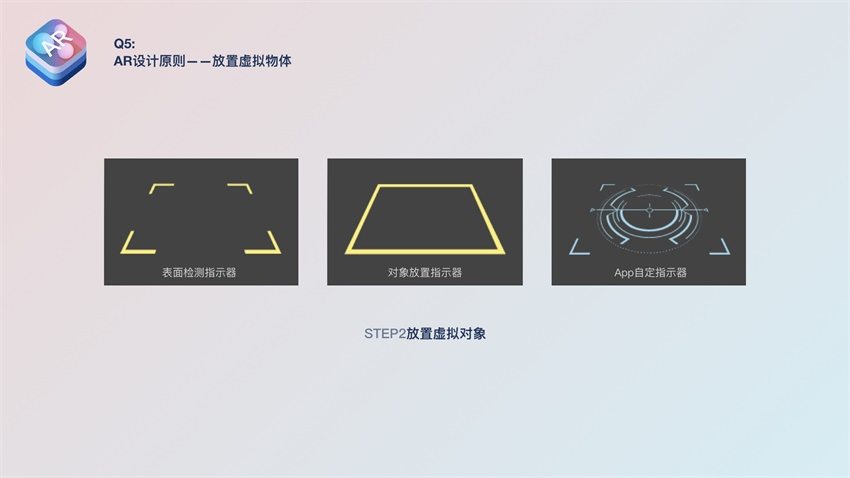
Part3 引导用户放置虚拟物体

1. 帮助用户理解何时定位平面并且安放物体
虚拟标识是告知用户平面定位模式。屏幕中间的梯形标线可以提示用户应该寻找一个垂直的宽阔的平面。一旦这个平面被定位了,应该更换标识外形告诉用户现在可以安置物体。设计虚拟标识应该被视为App体验的一部分。
2. 快速回应安置物体请求
平面侦测过程中精确度是逐渐提高的,当用户放置物体时应该使用当前已获得的信息立刻回应,然后再优化物体的位置。如果物体超出了侦测到的平面范围,直接将其拉拽回来。不要将其无限靠近侦测到的平面的边缘,因为这个边缘并不是稳定的。
PART4 与虚拟物体交互
1. 直接操作
最为直观的交互方式是让用户直接触碰屏幕上的物体与之互动,而不是让用户去操作一个与物体分离的控制按钮。但是要注意当用户在移动的时候,这种直接的操作方式可能引发混乱。

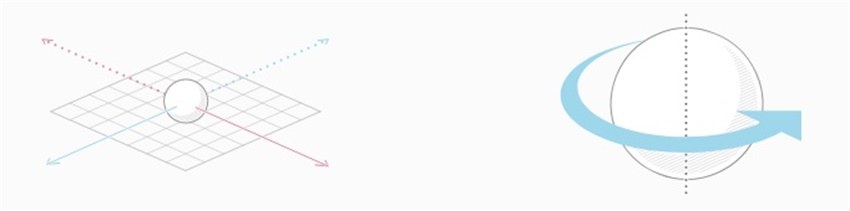
2. 交互应尽量简单
触碰手势是二维的,但是AR体验是建立在三维的真实世界中的。可以考虑以下的方式来简化用户与虚拟物体的交互。
3. 探索更多吸引人的交互方式
手势不是与虚拟物体交互的唯一方式。你可以运用更多交互形式,如运动、逼近、表情等。比如当用户靠近一个角色时,它可以回头与用户对望。
拓展阅读
苹果的ARKit给设计师的想象力新的动能,其实还有很多好玩的平台与产品我们可以关注,比如Google为Android系统研发的ARCore、微软的AR头显设备Hololens及其独有的有趣的手势、AR创业独角兽MgicLeap充满惊奇创意的概念设计······抛砖引玉,希望有兴趣的同学在AR领域引爆更多创意。

资料来源(部分来源缺失出处,请不吝指教)
- Human Interface Guidelines iOS
- 「增强现实」AR 的简要发展历史
- The History of Augmented Reality (Infographic)By Dennis Williams II
「设计AR应用之前,先看看这些」
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓