
@C7210 :最近,我在一个安卓VR app项目当中负责界面的设计开发工作。对我个人来说,这是一片从未涉足过的全新领域,因此感到无比兴奋,并希望将自己一路上所学到的经验分享给各位,同时也想通过这种形式对自己的一些设计方法和解决方案进行总结。
为了使内容结构更加清晰合理,并更具实战参考性,我参考了IDEO的设计思维理论、Toni Parisi所著的Learning Virtual Reality一书(以及更多VR相关书籍),还有来自UX Clan的The Weapon for Digital Product Jedi一文,并决定将本文话题聚焦在整个设计流程当中的以下几个阶段:
- 探索与研究
- 技术需求与局限
- 脚本、信息架构、功能与内容
- 草图
- 界面原型
- GUI设计
探索与研究
随着技术与应用理念的不断成熟,VR将有可能成为我们日常生活的重要组成部分,并在以下这些领域当中带来令人激动的全新体验模式:

视频游戏
最为典型的应用领域。当你和人们说起VR时,多数人立刻会想到游戏 - 深度的沉浸感,忘我的全身心参与其中 - 这些体验需求使开发者、游戏主机及周边设备厂商们望眼欲穿。可以肯定,如今多数的VR团队都渴望在这一领域当中分得一块蛋糕。
社交
在VR技术的推动下,用户自主创建并互通互动的虚拟世界同样可以成为极具真实感与自由度的全新社交舞台。诸如High Fidelity(由Second Life的创始人Philip Rosedale创建)、AltSpace VR以及旧金山湾区的一些创业公司已经开始在这个领域当中发力了。
教育
3D化的内容呈现方式一直都是互动式教学当中的重要手段。结合VR技术带来的沉浸感及虚拟交互体验,学习过程将充满实践性和趣味性,从而更加卓有成效。
生产力
目前,在某些领域当中,已经有一些研究者和小型公司开始探索如何将VR作为生产工具来代替传统的桌面设备了。可以试着设想一下在完全虚拟的办公环境当中自由操作虚拟工具、处理工作内容的情景。
观光
高质量的360°全景影像非常引人入胜,能够帮助用户简单快捷的实现观赏体验,足不出户,逛遍天下。
建筑与房产
这些行业当中的先行者已经开始试验VR技术的运用了,包括拍摄全景影像以及构建可交互的虚拟建筑空间等等。影像的形式适合于向客户呈现已有的产品,而虚拟空间则更加适用于在规划阶段演示复杂的设计方案。
现场直播
VR视频将成为音乐会、新闻现场及其他直播场景的重要传播形式。就在不久之前,Paul McCartney、Jack White等乐人已经通过这种形式来转播自己的现场表演了。
网页浏览
Mozilla已经开始向他们的浏览器(Firefox)当中添加VR支持能力,Google方面也是同样。除了技术方面的研究,Mozilla同时也在对VR当中的网页导航模式及页面展示方式进行探索。
更多专业应用
VR技术的巨大潜力还将体现在诸多领域,包括军事训练、医学培训与诊疗、工程、设计等等。
你可以在Within.in了解到更多更具体的VR应用案例。
技术需求与局限
我们的产品在总体形式上会像YouTube和Vimeo那样为用户提供VR视频服务;视频内容本身会按照类别与标签进行组织。

基于产品自身的目标及其输入、输出等方面的特性,我们在着手制作产品原型之前,首先对实现产品所需的技术,包括可能遇到的瓶颈和局限,以及有可能产生的潜在问题进行了充分的预研,使设计师在接下来制定设计决策的时候能够更加准确和高效。
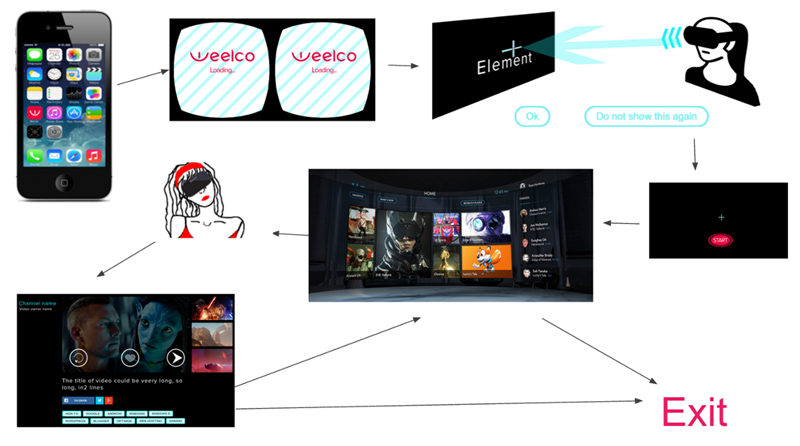
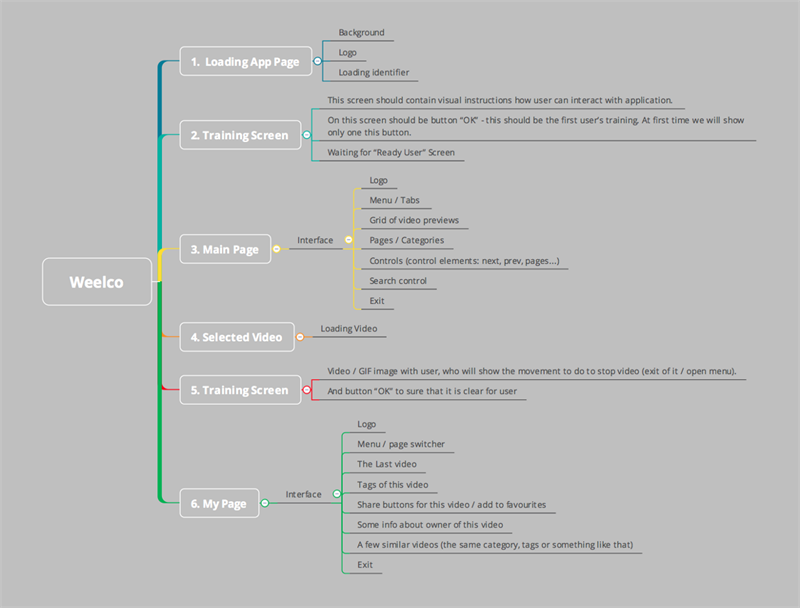
信息架构、交互脚本、功能与内容
这个阶段的目标包括梳理信息架构,制定交互脚本,对每个界面的功能与内容进行定义描述。所产出的文档可以为整个项目带来更加全局化的视野,使接下来的实际设计工作能够聚焦于最关键的信息,减少无用功,同时也能将更多的时间节省出来,用于对VR交互设计模式进行探索。
我通常使用Xmind来逐个模块的梳理产品信息架构,并配以简单的流程图来理解产品功能与内容的全景。


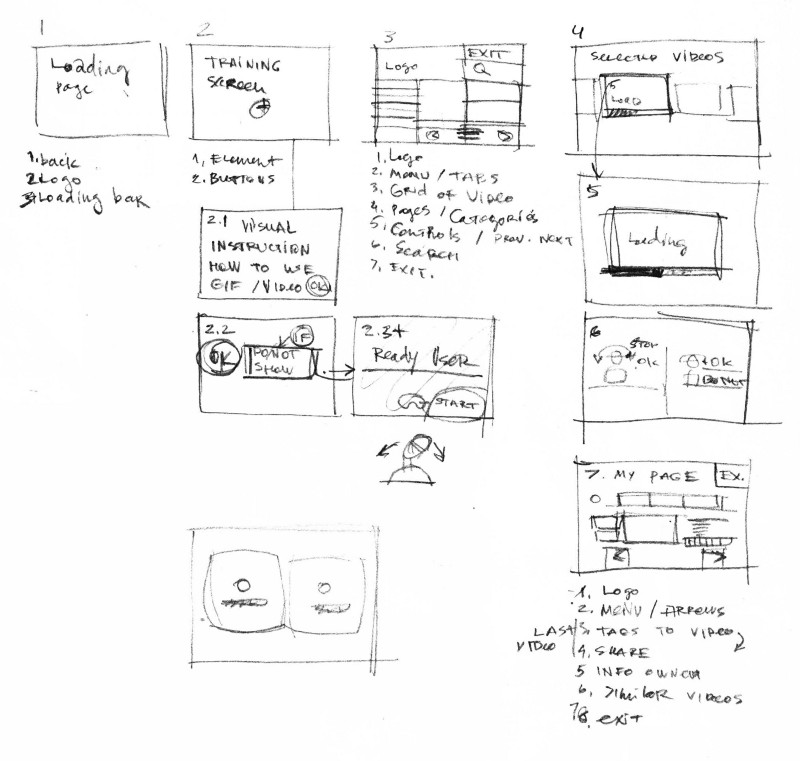
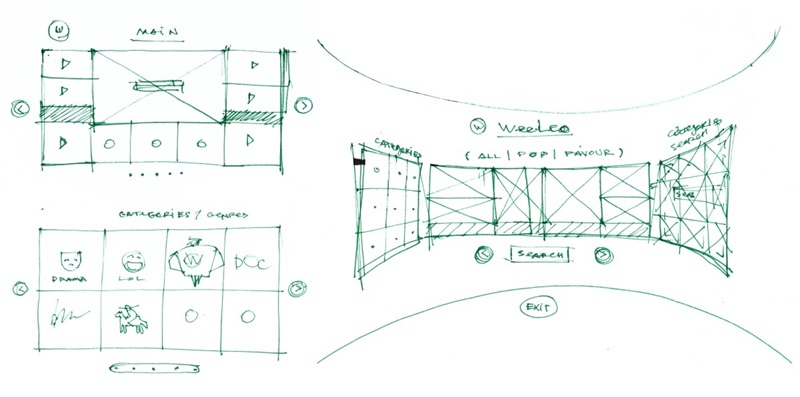
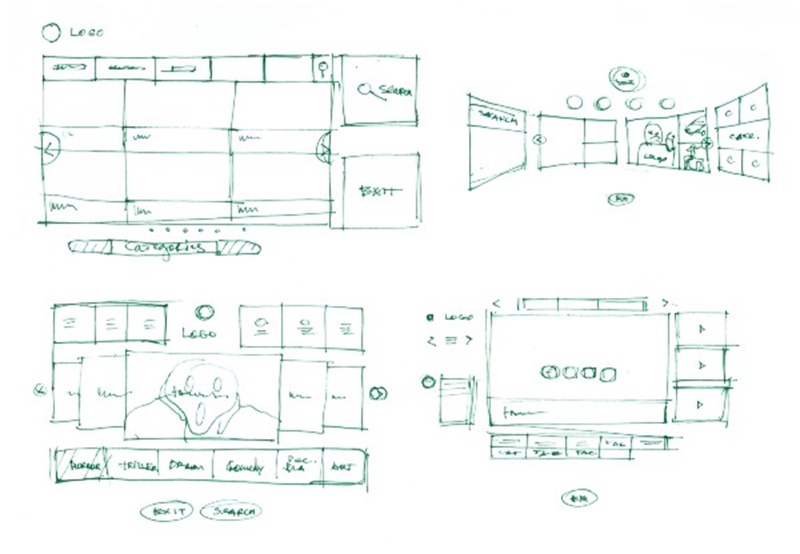
草图
即便是对于VR产品,在探索阶段通过纸笔来快速呈现和沟通想法依然是非常重要的设计方式。纸和笔不会像设计软件那样需要你将很多注意力聚焦在“工具”本身的使用上,不会局限你的思考,能帮你以最快的速度将想法落实下来,同时在多人沟通协作方面也具有相当高的实用价值。


界面原型
经过前面几个环节的探索,你应该已经对产品的整体架构,包括界面的数量及内容、布局等等有了比较清晰的认知,接下来便可以进入原型制作阶段了。原型的意义在于验证想法、获取反馈、通过迭代进一步验证想法,周而复始。
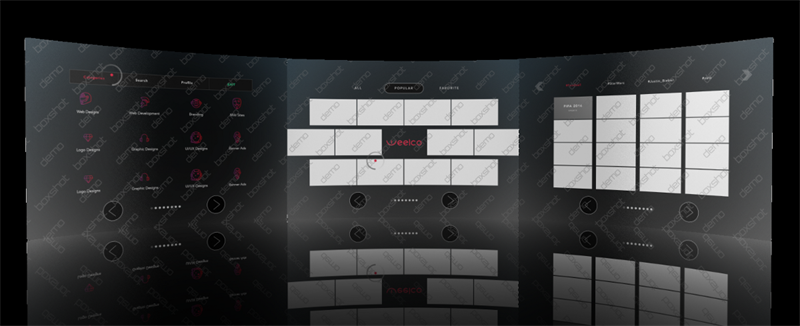
我通常使用Boxshot来快速制作虚拟环境的效果样式,通过Blender为VR界面元素建模,最终在Unity 3D当中完成原型制作。


使用Boxshot完成3D空间效果

3D Max/Unity 3D

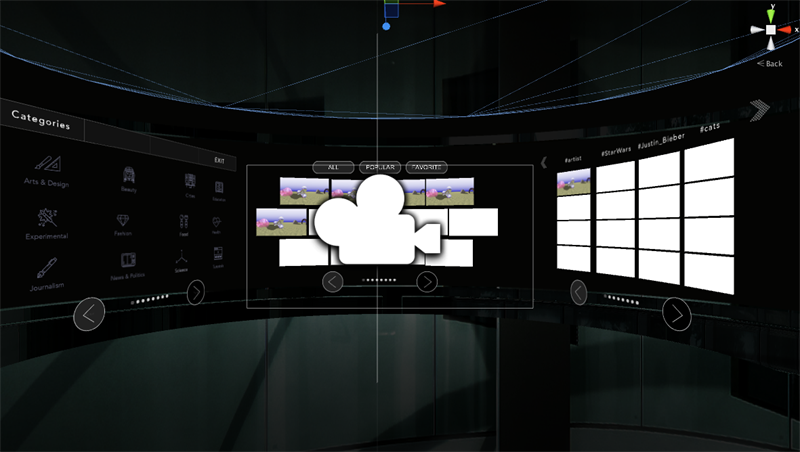
Unity 3D中的处理过程

Unity 3D当中的分类菜单视图
GUI设计
接下来是实际的图形化UI设计阶段,用户最终要与其进行直接互动。这个阶段对于多数传统UI设计师来说应该是最为熟悉的,其中有三点要素需要特别关注,包括符合产品自身特质的情感化体验塑造、符合3D世界交互原则的设计语言运用,以及符合用户对于数字化界面既有认知的设计模式。这三者之间的良好平衡是塑造VR图形界面的关键所在。

我已将更多实际的mockup放到了Behance上,欢迎访问,也期待与各位进行交流。
欢迎关注译者(交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX)的微信公众号:
这儿有他的访谈:《优设访谈!腾讯高级交互设计师C7210的十年设计路》

「优设六月最新的VR设计好文合集」
VR入行手册!
《VR快速入行手册!可能是现在最全面的VR知识学习指南》实战教程:
《实战教程来了!一名UX设计师的VR设计初体验》VR设计指南:
《教程来了!VR设计指南之基础概念与设计工具》

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量130万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓